 悩む人
悩む人SWELLでホームページ制作をしています。
各ページのトップでタイトルの背景画像を入れたけど、横長で画像にインパクトがなく物足りない感じ・・。
もっと高さを出せないのかな・・?
とお悩みではないでしょうか?
デフォルトの横長の形も素敵ですが、ホームページの各コンテンツページのトップとなると、インパクトに欠ける場合もあるかもしれません。
そんな時は、タイトルの背景画像の高さを変更するCSSコードを指定の場所に入れることで解決してくれますよ。
今回は、CSSコードを入力してタイトルの背景画像のサイズを変更する方法を解説します!
ちなみに、デフォルトでのタイトル背景画像の設定方法については以下記事で解説しているので、復習したい方は参考にしてくださいね。


\ おしゃれなwebサイトが簡単に作れる! /
SWELLタイトルの背景画像とは?
【タイトルの背景画像】とは、固定ページのトップ・タイトル部分に画像を設定することができる、SWELL独自の機能のことです。
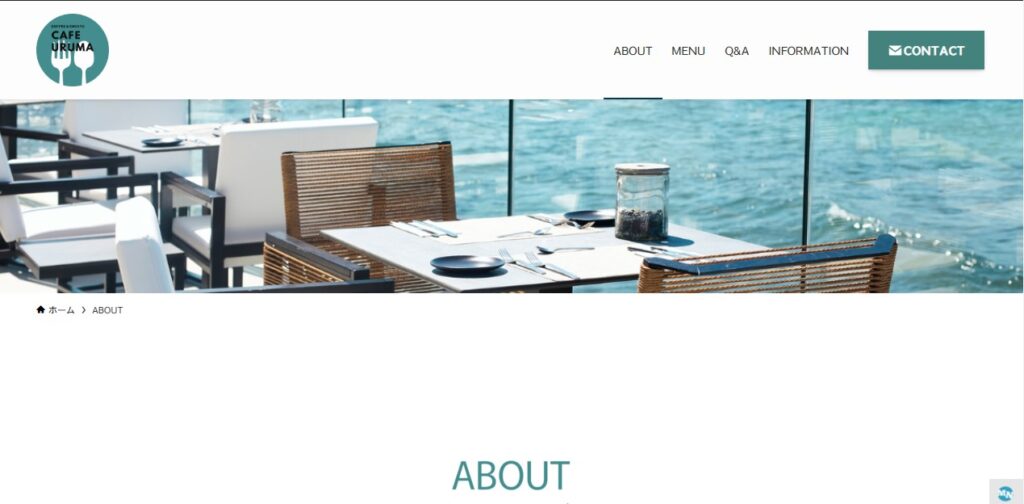
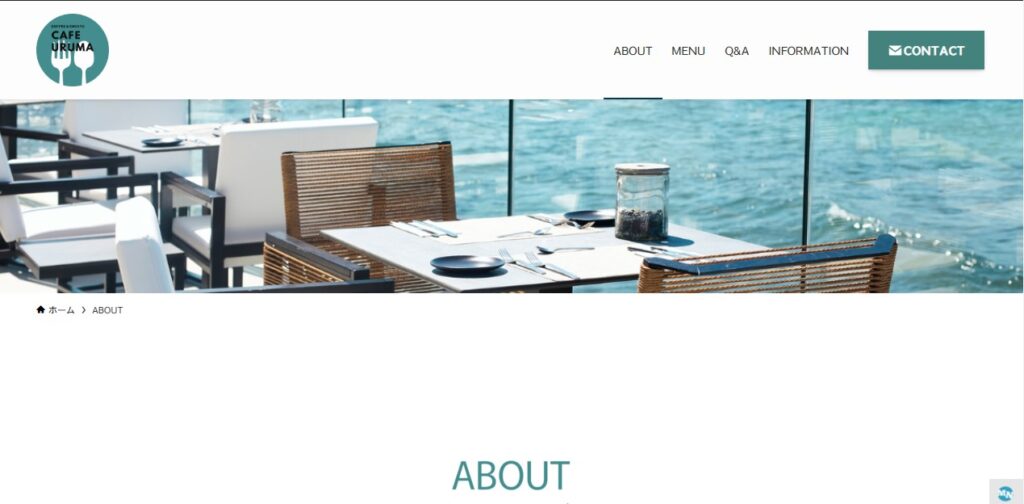
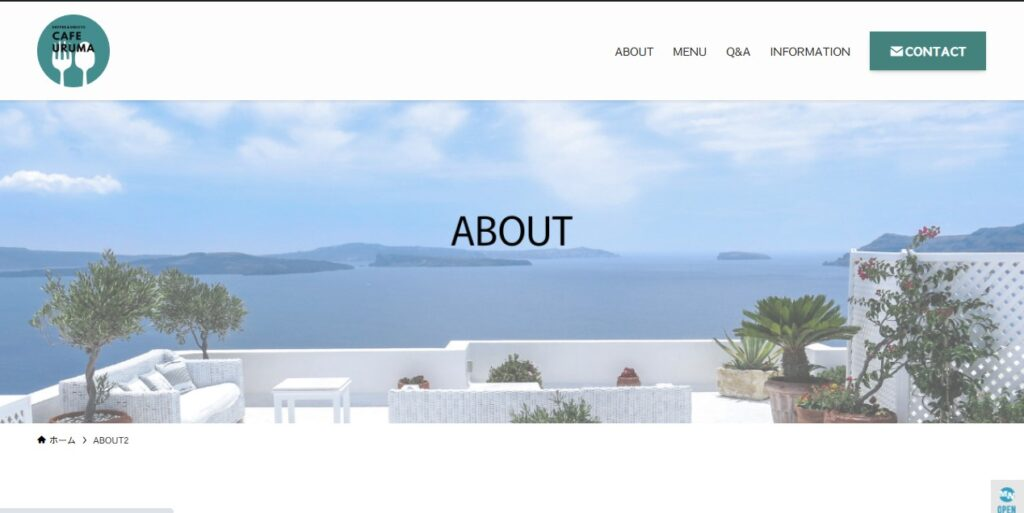
デフォルトで設定した場合は以下のサイズ感です。
画像サイズ:約1600px×300px


これでも十分おしゃれだと思いますが、以下のパターンもおしゃれだと思いませんか?
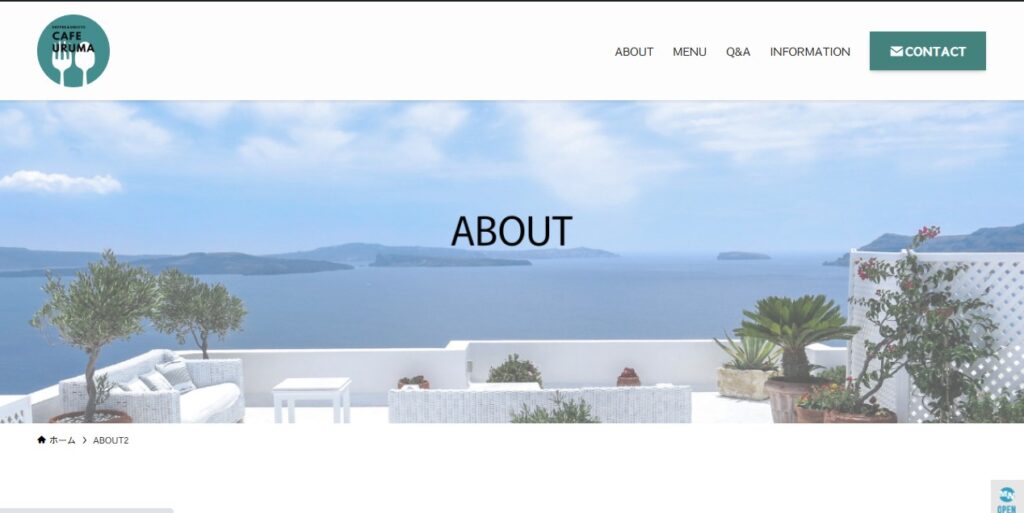
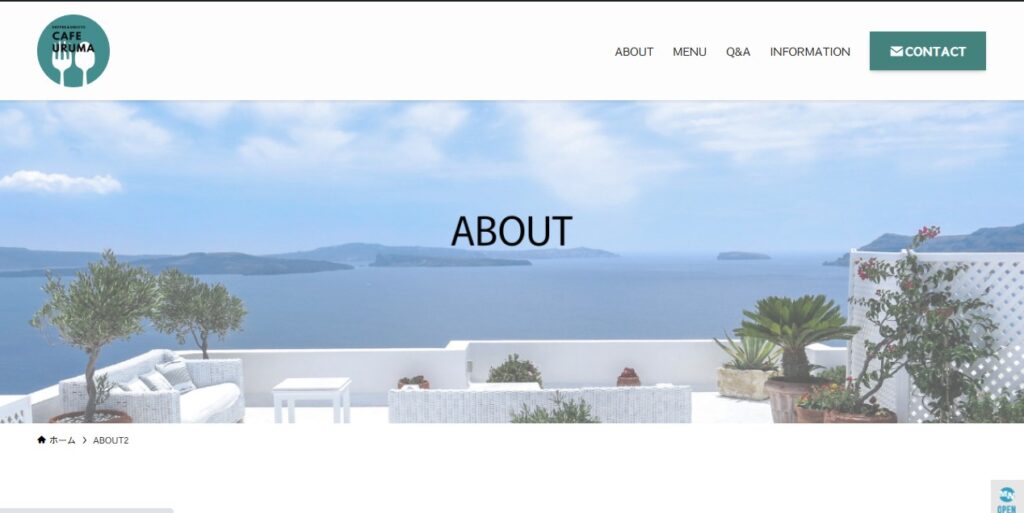
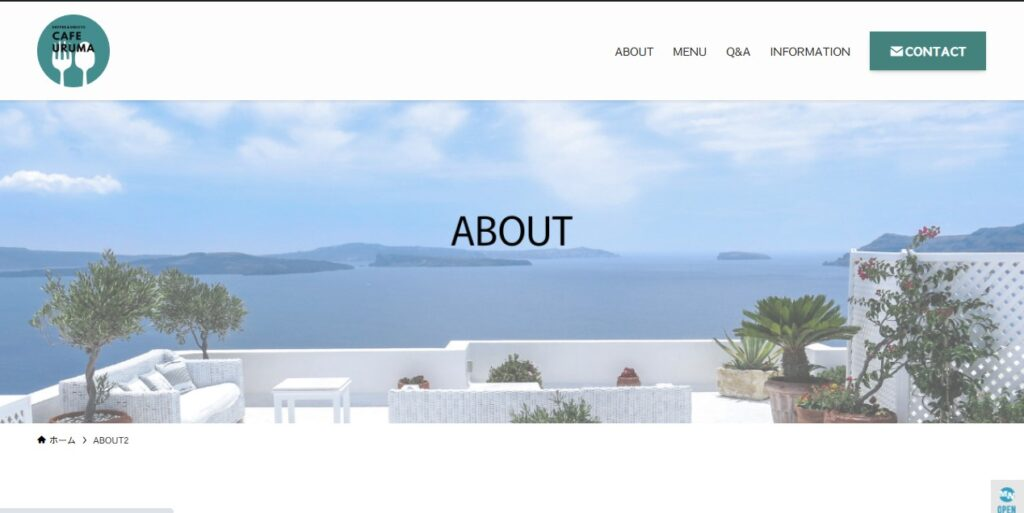
画像サイズ:約1200px×400px
こちらが、CSSコードを入力してサイズ変更した画像となります。


画像が大きく表示できるので、インパクトあるトップページになりますよね。
次項にて、こちらのタイトルの背景画像のサイズ変更方法を解説していきますね。
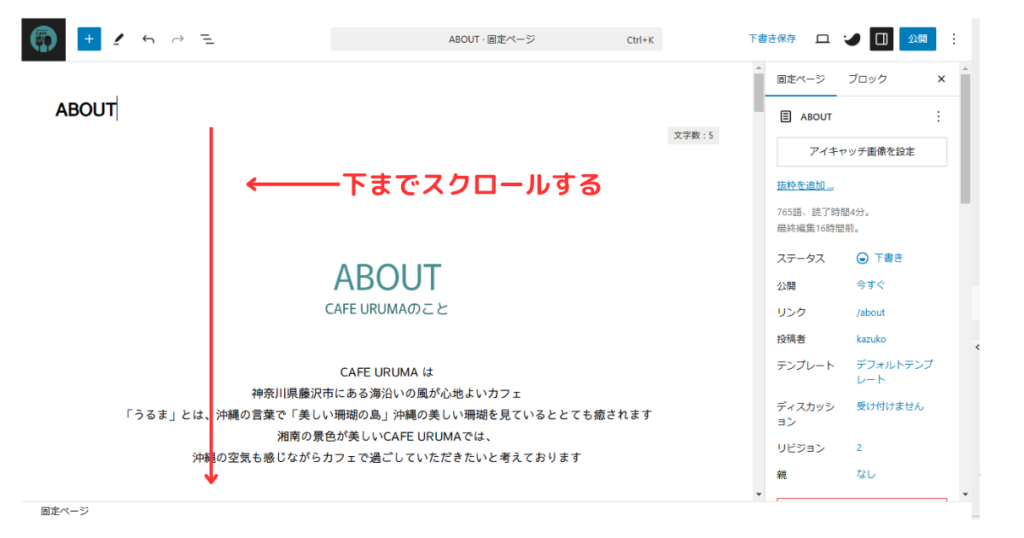
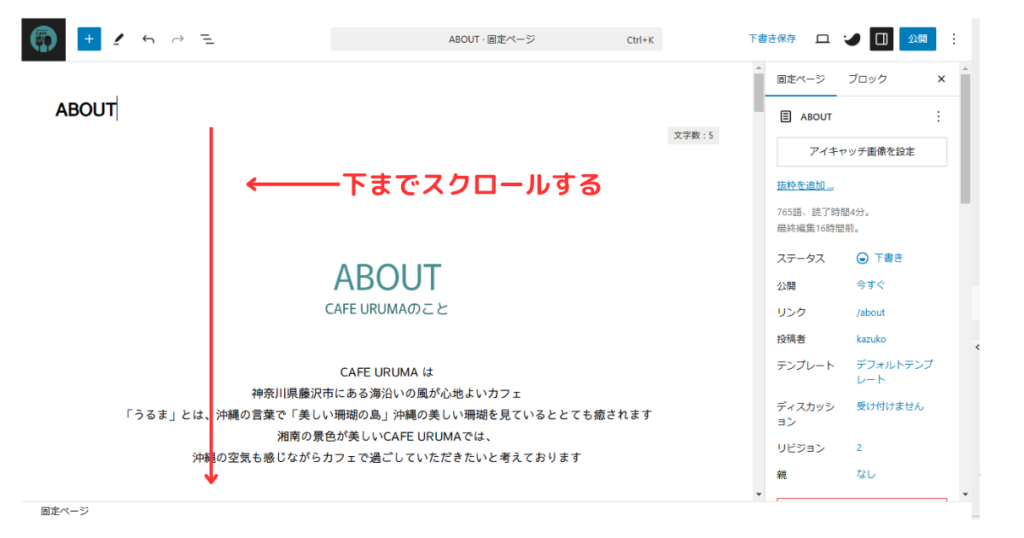
SWELLタイトルの背景画像のサイズ変更方法
前項でも紹介していますが、例として以下のようなタイトル背景画像を設定していきます。


設定およびサイズ変更方法手順は以下の通りとなります。
1. タイトルの背景画像に設定する画像を用意する
2. 固定ページの編集画面より【タイトルの背景画像】に用意した画像を設定登録する
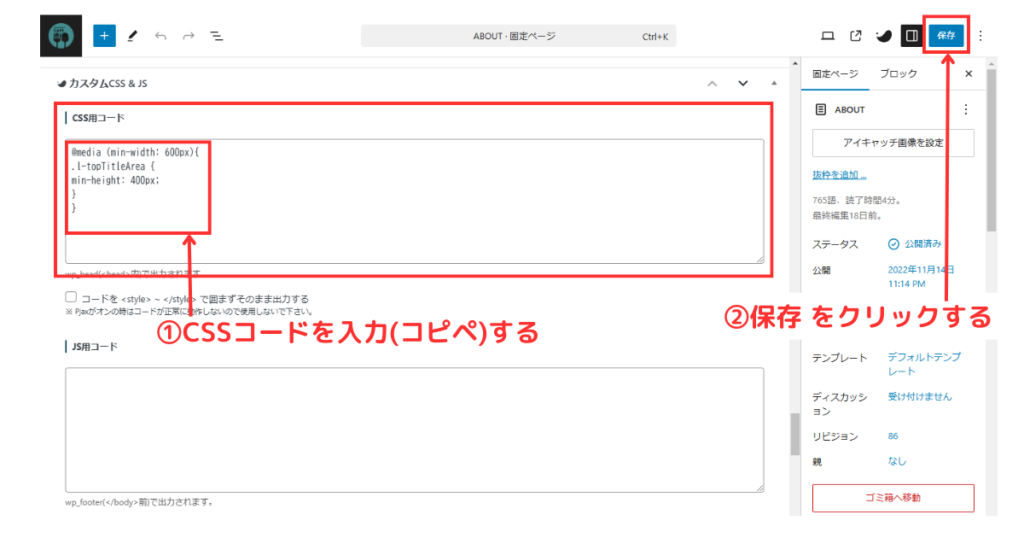
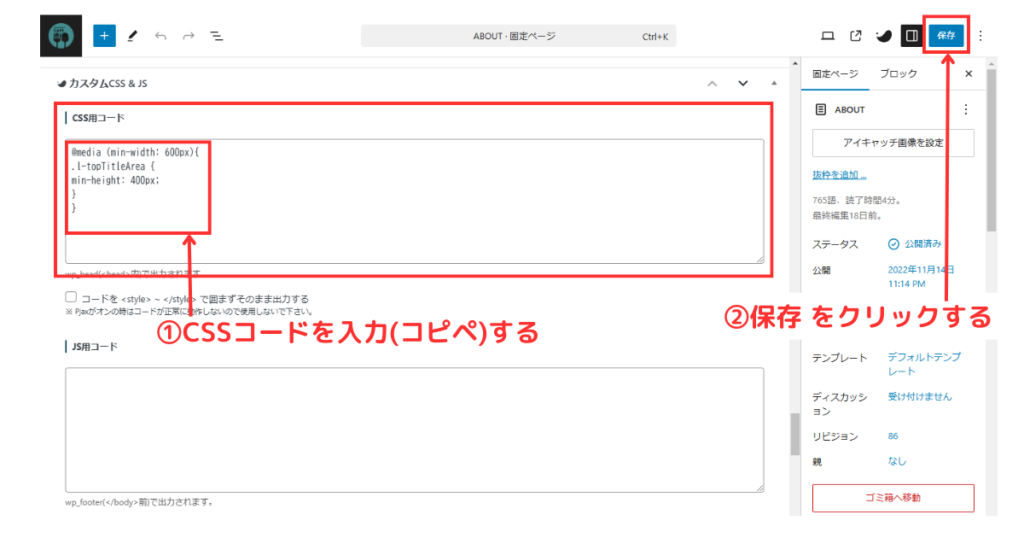
3. 固定ページ編集画面下部【CSS用コード】に指定のコードを貼る
順に解説します!
1. タイトルの背景画像に設定する画像を用意する
まずは、タイトルの背景画像として設定したい画像を用意しましょう。
デフォルトだと、表示サイズは【約1600px×300px ※比率8:1.5】になるのでこちらに合うように画像を作成していました。
しかし、今回のカスタマイズではCSSコードの数字を変えることで自由に高さ設定ができるので、
高さのある比率に変えても、画像が見切れることなく収めることができます。
画像編集ツールは数多くありますが、
こちらの画像は、グラフィックデザイン作成ツール【Canva】で【1200px×400px ※比率約3:1】で作成しました。


作り方手順については以下記事で解説していますので、画像制作の参考にしていただけると幸いです。
ぜひサイズを自分好みに変えて作成してみてください♪


2. 固定ページの編集画面より【タイトルの背景画像】に用意した画像を登録する
画像が用意出来たら、従来の手順でタイトルの背景画像を登録設定します。
設定手順は以下記事でも解説しているので、再確認したい方はこちらも参考にしてください。


3. 固定ページ編集画面下部【CSS用コードに】指定のコードを貼る




@media (min-width: 600px){
.l-topTitleArea {
min-height: 300px;
}
}
上記コードの【300px】の数字が画像の高さになるので、表示する画像のサイズに合わせて変更してください。
- 高さを低くしたい時=300の数字を小さくする
- 高さを増やしたい時=300の数字を大きくする
今回例で上げている画像は【400px】に変更しています。


保存を忘れずにクリックして、完了です!
これでプレビューを確認すると、画像の高さが変更されたことが確認できると思います!



おつかれさまでした!
SWELLタイトルの背景画像のカスタマイズでより魅力的なHPを作ろう
今回は、SWELLの機能の1つである【タイトルの背景画像】サイズカスタマイズ方法について解説しました。
1つCSSコードを追加するだけでカスタマイズの幅が広がり、より自分の表現したいトップページが作れます。
ぜひタイトルの背景画像を活用して、より魅力的なホームページを作ってくださいね!
また、この記事を読んでSWELLを使ってみたい!と思った方は、よかったら以下記事も参考にしてください。
■SWELLレビューはこちら


■レンタルサーバーから契約を検討している方はこちら


■SWELL単体で購入を検討している方はこちら


最後までお読みいただき、ありがとうございました!



コメント