WordPressブログのアイキャッチ画像って必要なの?どのようにアイキャッチ画像を作って設定すればいいのだろう・・
とお悩みではないでしょうか?
WordPressブログで設定するアイキャッチ画像は目にとまりやすくユーザーの注意を引くので、記事を読んでもらいやすくなります。
アイキャッチ画像があるのとないのでは見た目に大きく差がつくため、ぜひ設定しておきたい重要事項といえるでしょう。
今回は、アイキャッチ画像の意味や設定方法、おしゃれなアイキャッチ画像の作り方などについて解説します!
WordPressのアイキャッチ画像とは?
WordPressのアイキャッチ画像とは、webサイトに訪れたユーザーの目を引くための画像のことです。
Youtubeのサムネイル画像のようなものと表現すると分かりやすいでしょうか。
 URUMA
URUMAちなみに、わたしのブログのアイキャッチ画像はこんな感じです!
■当ブログ


■キャンプブログ


アイキャッチとは、ユーザーの目【Eye:アイ】を惹きつける【Catch:キャッチ】という意味の和製英語です。
記事のテーマや内容に沿った画像を添付することでユーザーの興味を引き、記事を読んでもらいやすくなるというメリットがあります。
また、ソーシャルメディアでの記事共有時にもアイキャッチ画像が表示されるため、さらに多くの人の目に触れるのでクリック率の向上が望めます。
もちろん、アイキャッチ画像を設定しないこともできますが、
自身のwebサイトやブログの特長を表現したりユーザーに覚えてもらうため、設定することを強くおすすめします!
記事内容に合わせたアイキャッチ画像を設定して、ユーザーの興味を引きましょう!
WordPressに設定するアイキャッチ画像の適正サイズ
アイキャッチ画像を作成する前に、画像の適正サイズ&比率を覚えておきましょう。
アイキャッチ画像の適正サイズは、以下の通りです。
サイズ:横1200px×縦630px
比率:1:1.191
画像が小さすぎると、画像解像度が荒く画質が良くなかったり、
画像が大きすぎると、容量が大きくなりアップロードや表示に時間がかかってしまいます。
これらをカバーしたちょうどいいサイズとされているのが、横1200px×縦630px(1:1.191)となります。
また、アイキャッチ画像の画像形式はPNG、またはJPGで設定することをおすすめします。
Canvaで簡単!魅力的なアイキャッチ画像の作り方
ここからは、「Canva」というグラフィックデザインツールを使ってアイキャッチ画像を作っていきます。
Canvaでは簡単におしゃれなデザインが作れるので、覚えておくとかなり使えますよ!
簡単ではありますが、以下の画像を作る手順を解説します。


アイキャッチ画像の編集画面を作って画像を入れる
まずは、Canvaにログインします。
初めての方は、新規会員登録をしてログインできるようにしましょう。
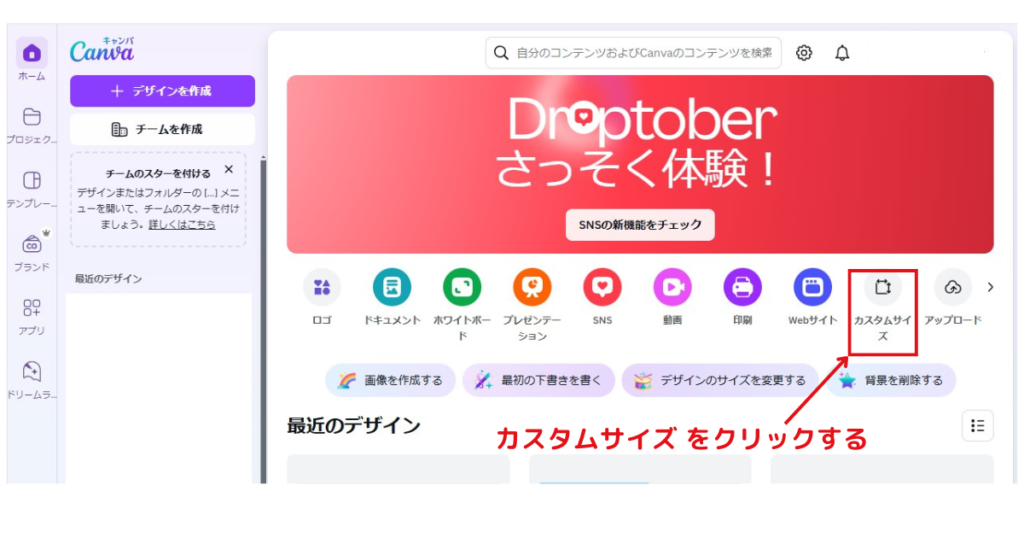
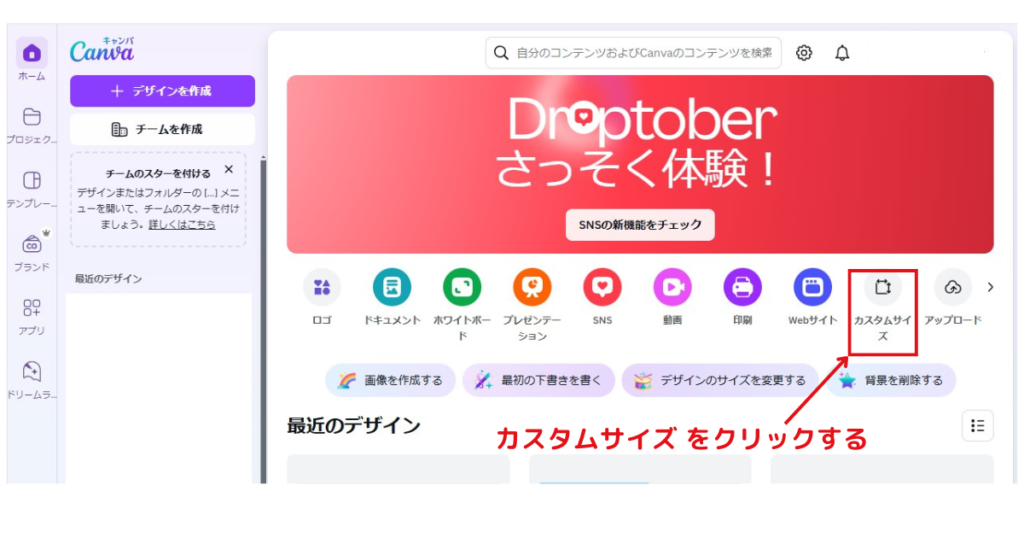
ログインしたら、画面右側あたりにある【カスタムサイズ】をクリックします。


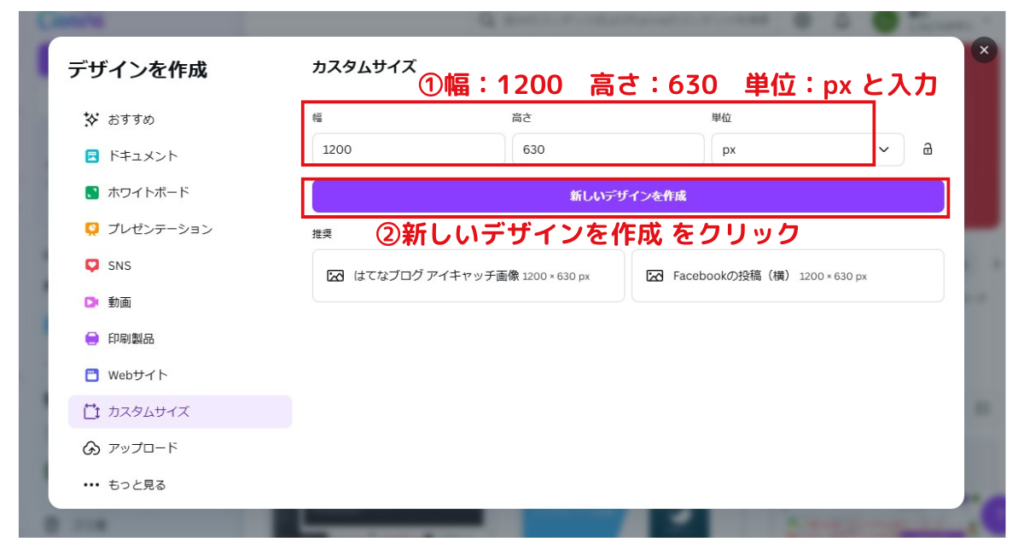
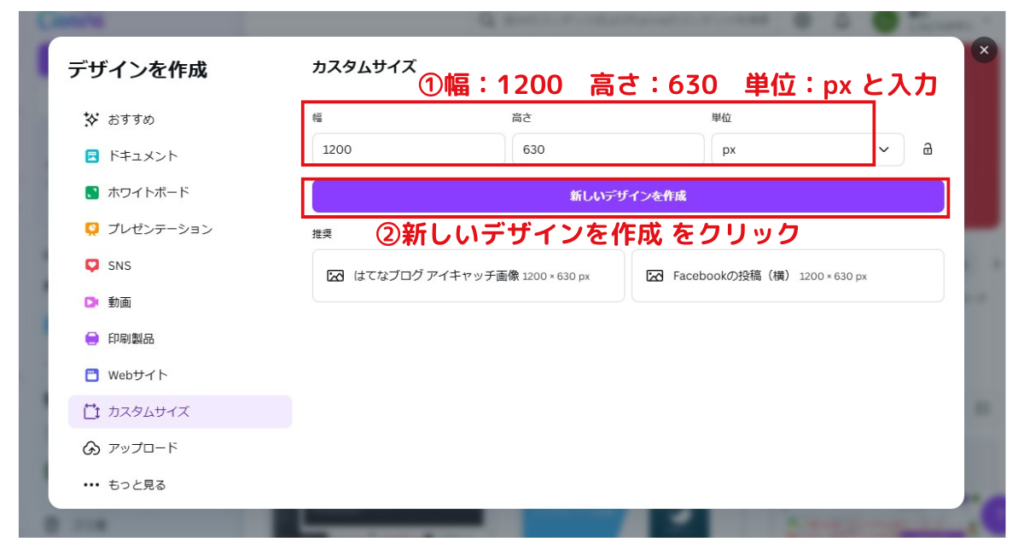
サイズを指定するデザイン作成画面になるので、【幅:1200 高さ:630 単位:px】 と入力して、【新しいデザインを作成】をクリックします。


デザインの編集画面に切り替わります。
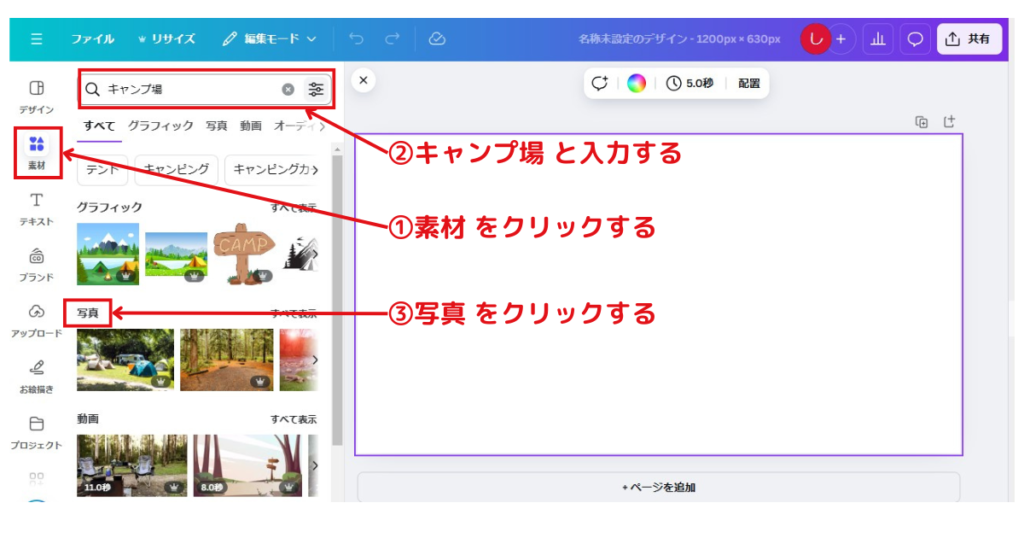
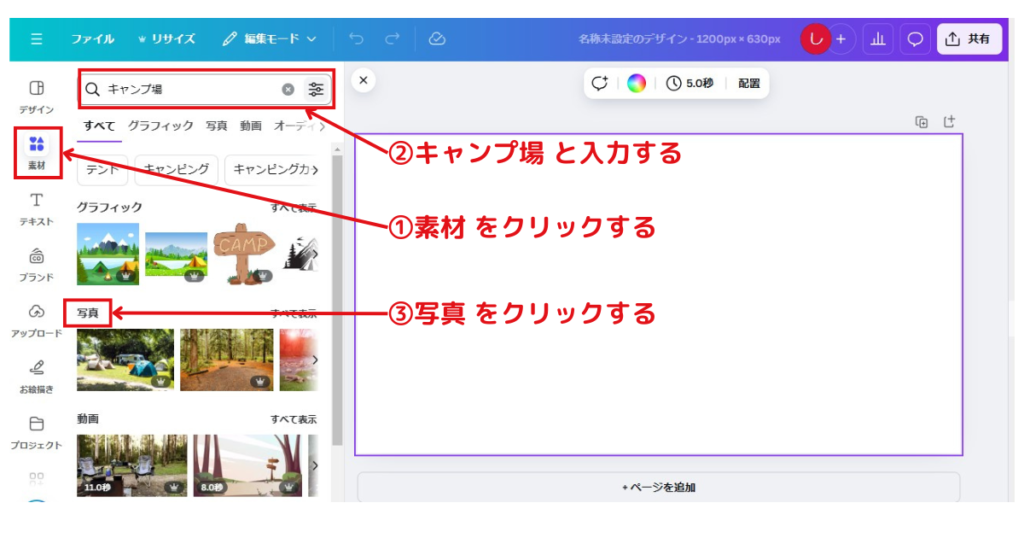
今回はCanvaに登録されている画像を選んで使うので、【素材】をクリックして、検索窓に【キャンプ場】と入力します。
すると、素材一覧が表示されるので【写真】をクリックします。


自身で用意した画像を使う場合には、素材の2つ下に表示されている【アップロード】をクリックして画像をUPしてくださいね。
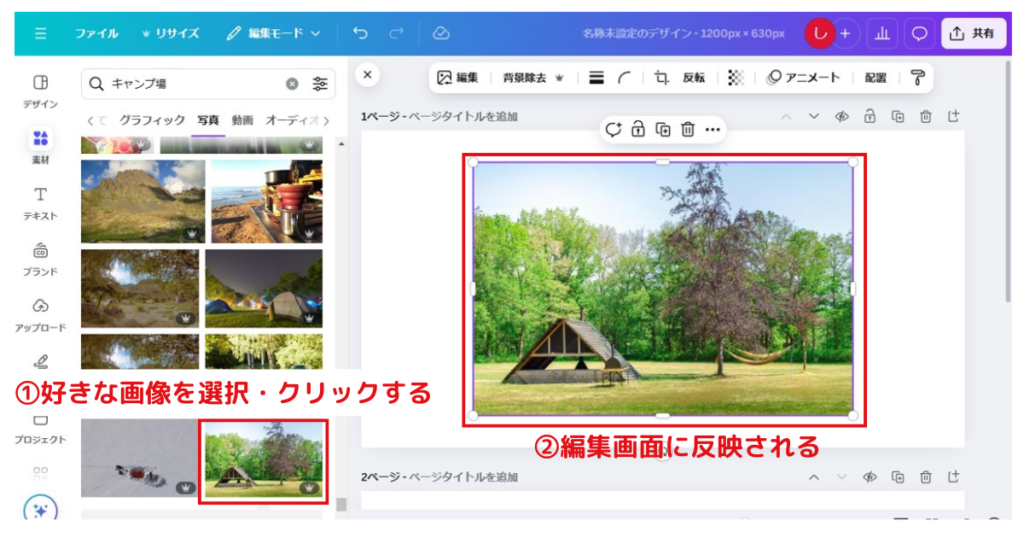
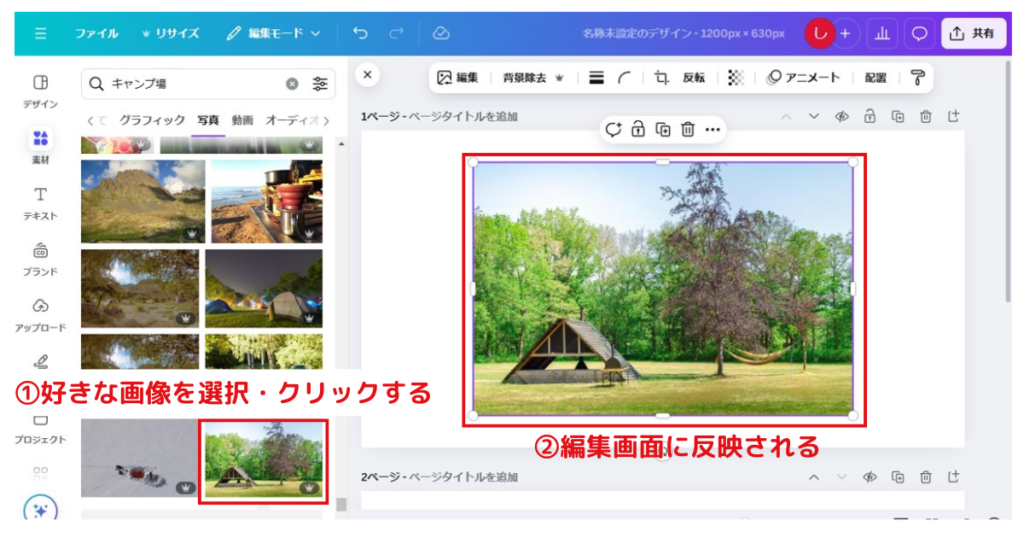
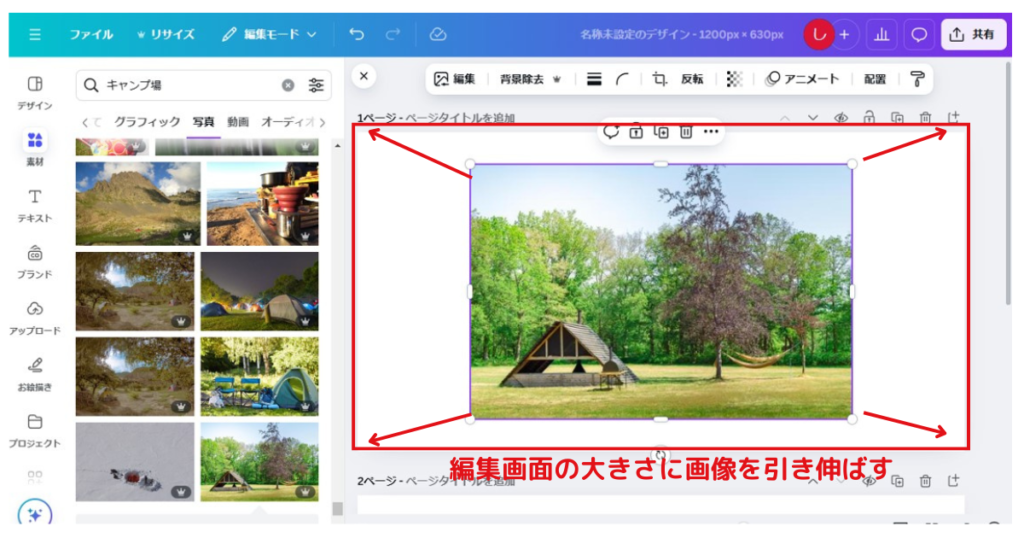
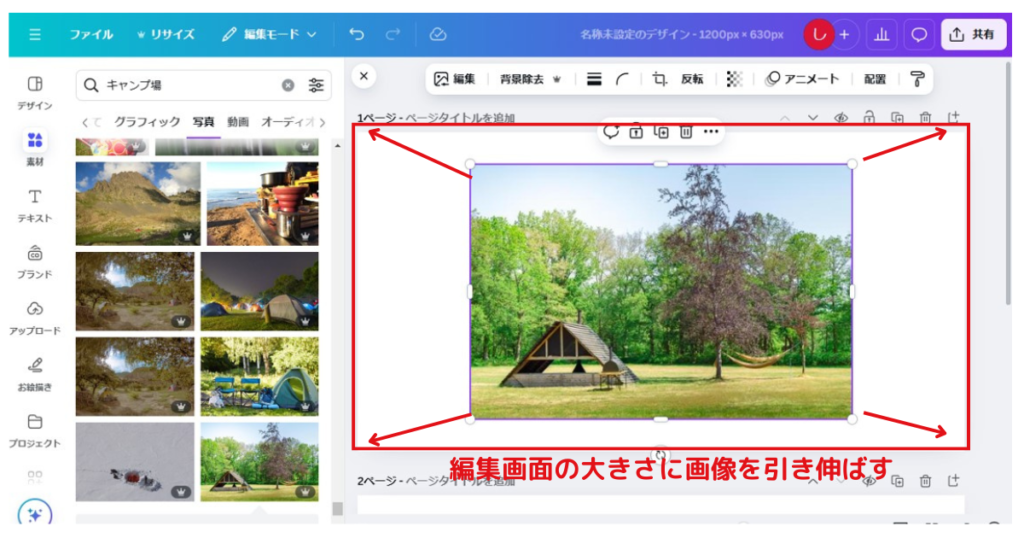
【写真】をクリックすると該当の画像が一覧表示されるので、その中から好きな画像を選択・クリックします。
すると、選択した画像が編集画面に反映されています。


反映された画像を編集画面いっぱいまでドラッグ&ドロップして引き伸ばします。


画像にテキストを入れる
画像を編集画面に入れてサイズを合わせられたら、次はテキストを入れていきます。
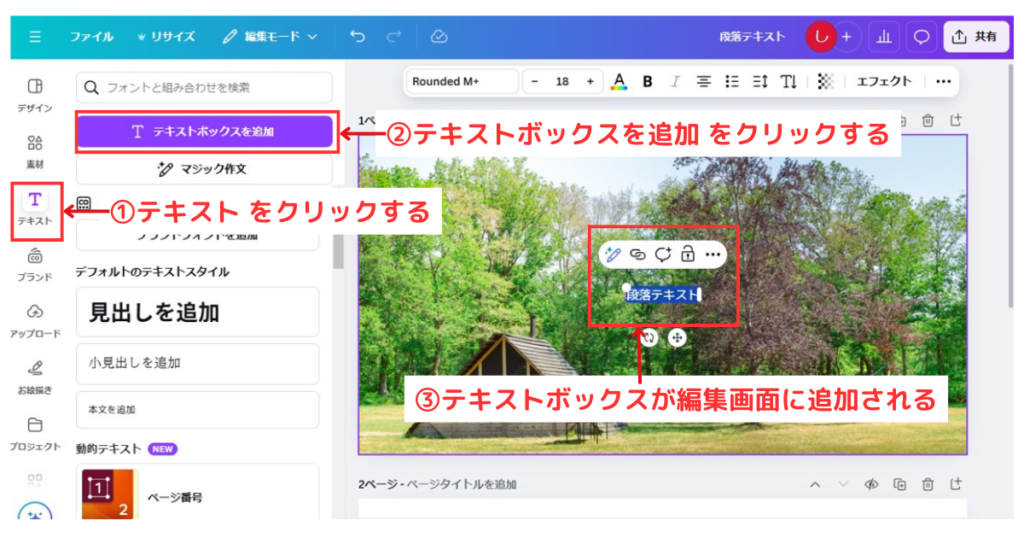
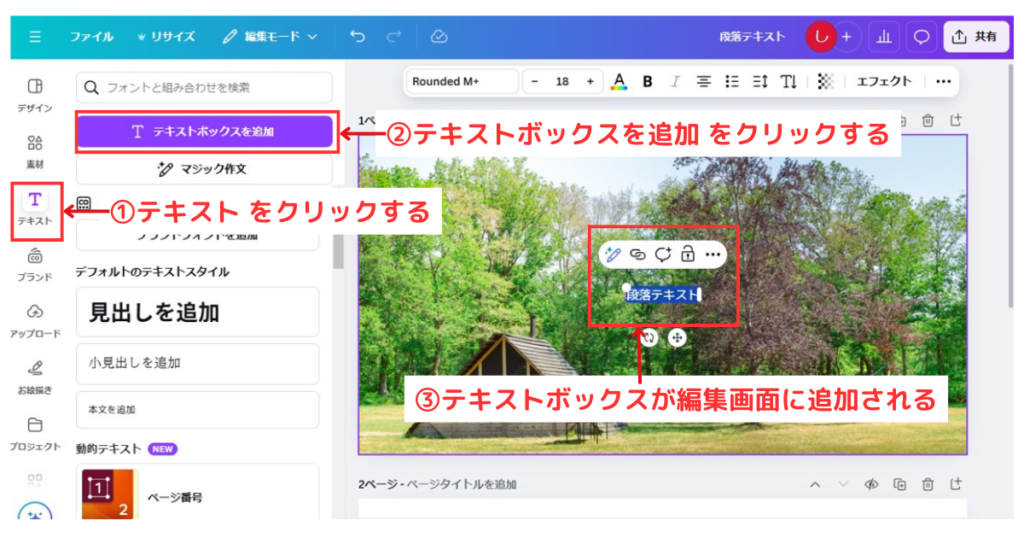
画面左の【テキスト】→【テキストボックスを追加】の順でクリックして、編集画面にテキストボックスを追加します。


中のテキストを、表示したい好みのテキストに変更します。
テキストボックス内で改行する場合は、Enterボタンで行うことができます。


ここから、フォントや文字の大きさ、色などを変更していきます!
まずは大きさから。
テキストボックスの端をドラッグ&ドロップすることでフォントの大きさが変わるので、まずはサイズを大きくして、配置したい場所に移動します。
※フォント隣の数値で大きさを変えてもOK。
移動は、テキストボックスをドラッグすればOKです!
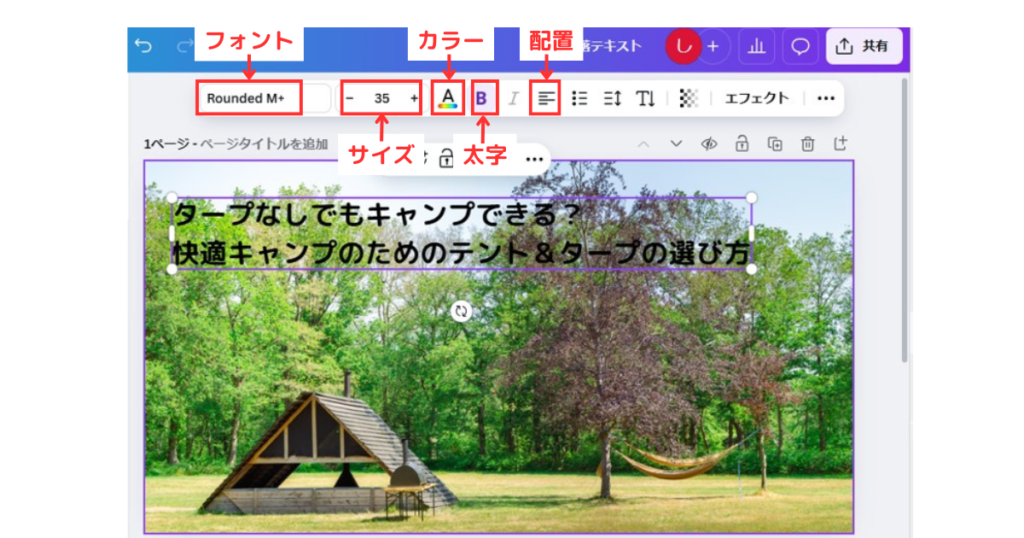
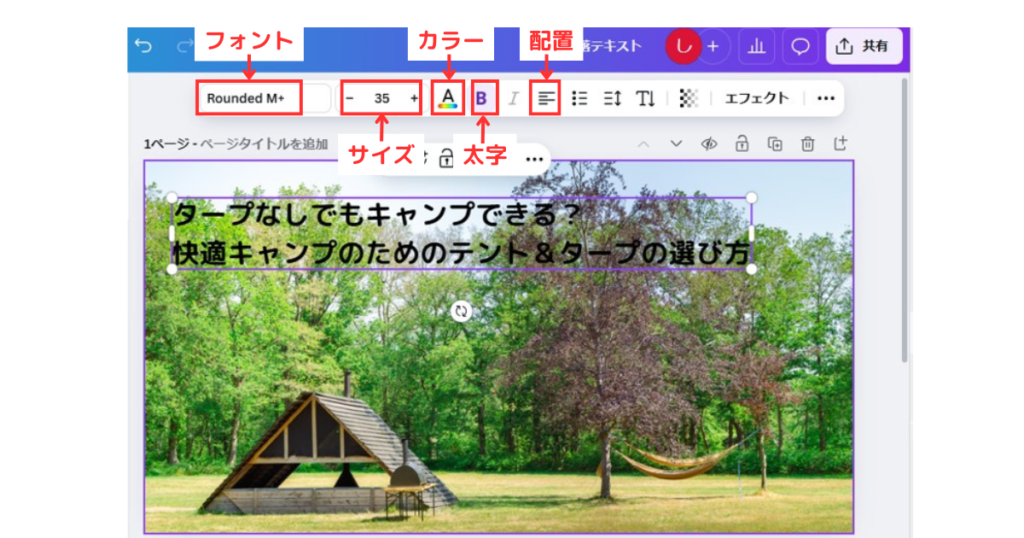
表示したい位置に移動できたら、フォント・カラー・太字にするか・配置、などを設定しましょう。
各設定箇所は、以下の通りです。


配置はクリックするごとに、左揃え・中央揃え・右揃え、と変わっていくので、今回は左揃えにしました。
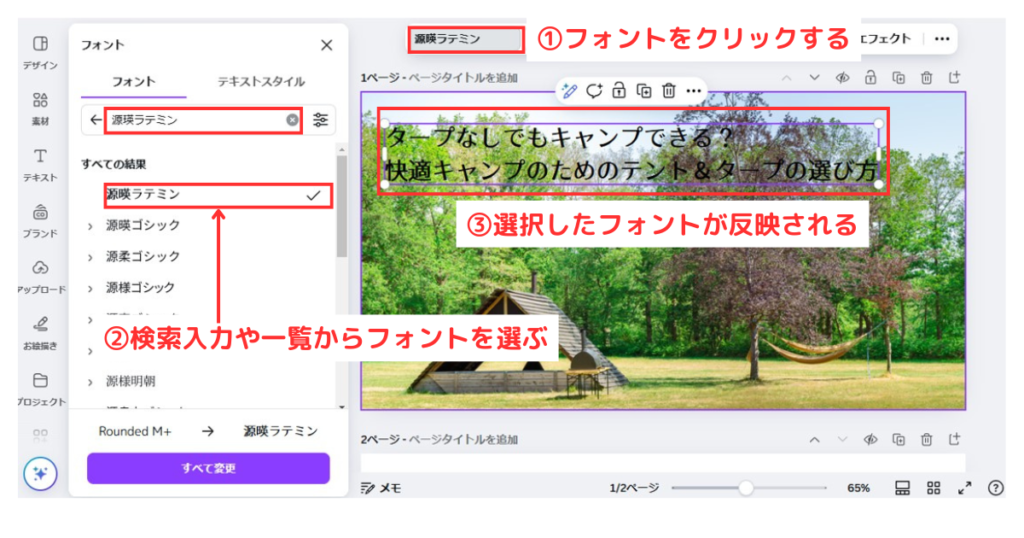
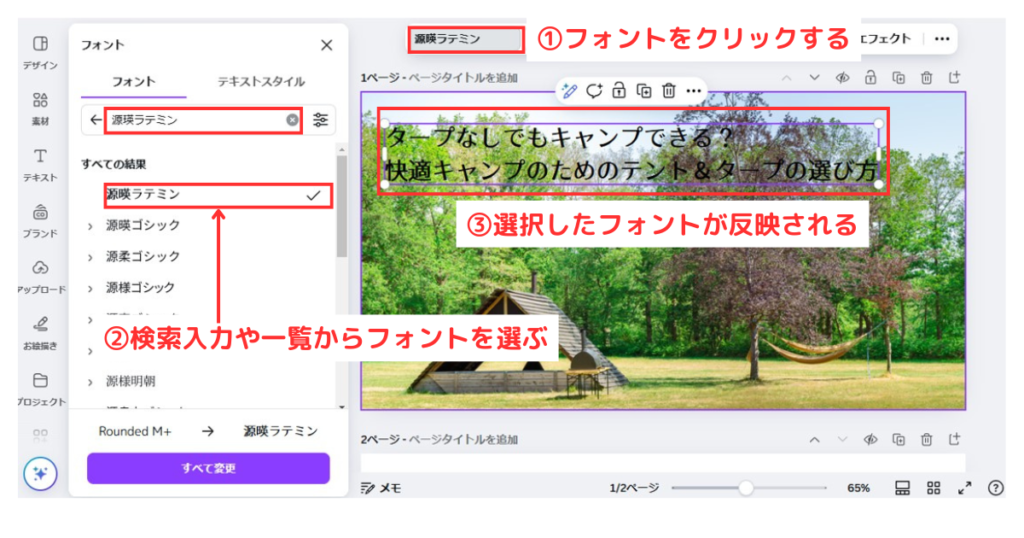
そして、フォントの変更をします。
フォントをクリックすると、左画面にフォントの一覧が表示されて選択可能な状態となります。
Canvaにはかなり多くのフォントが登録されているので、迷ってしまうほど!
下スクロールすると、豊富な種類のフォントが登録されているのが分かると思います。
今回は、【源瑛ラテミン】というフォントを選択し変更しました。


これで画像をフォントに入れることができましたが、このままだと画像と同化して文字が見づらいと思いますよね?
ここからは、画像の透明度を落として文字が目立つように調整していきます。
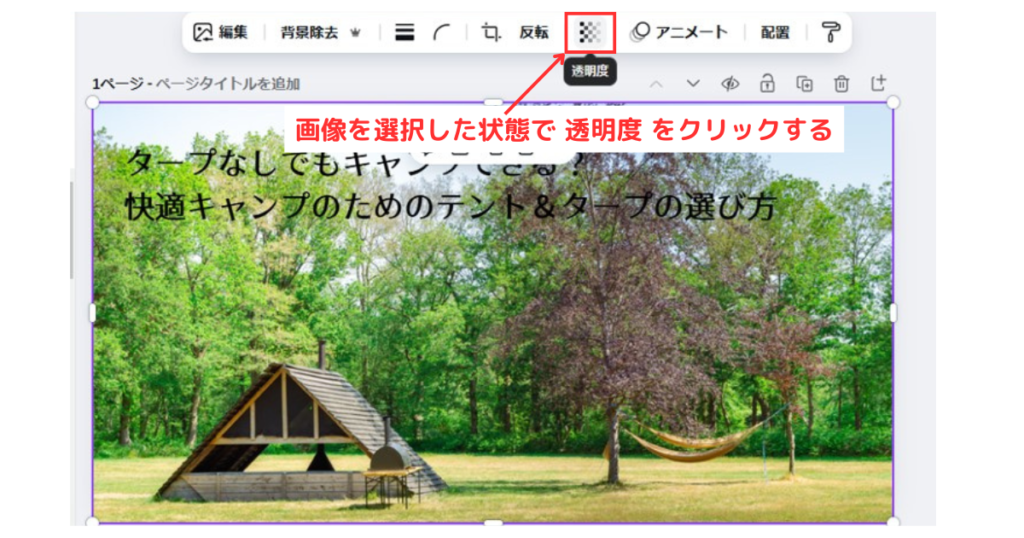
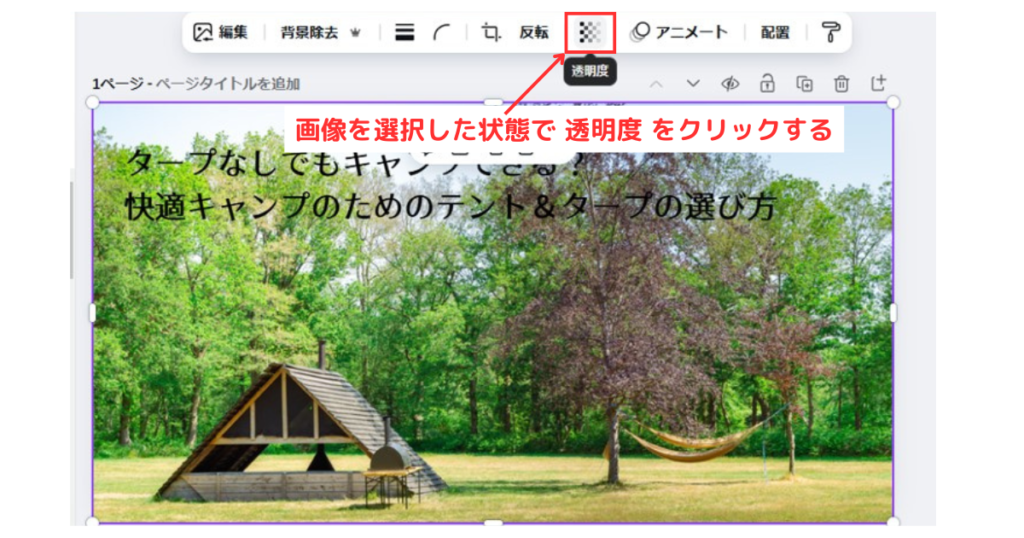
画像の透明度を調整する
画像を選択した状態で、上部モザイク模様の【透明度】をクリックします。


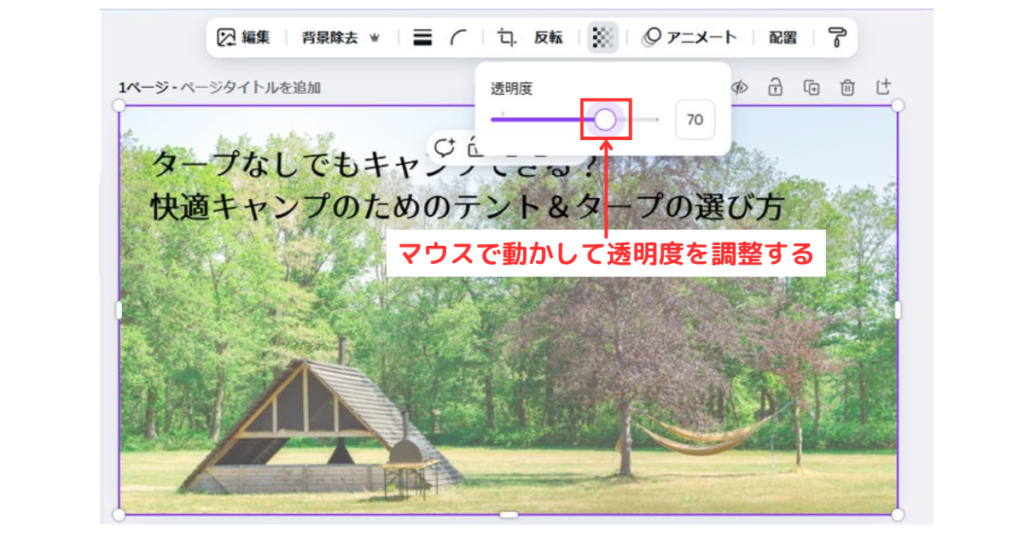
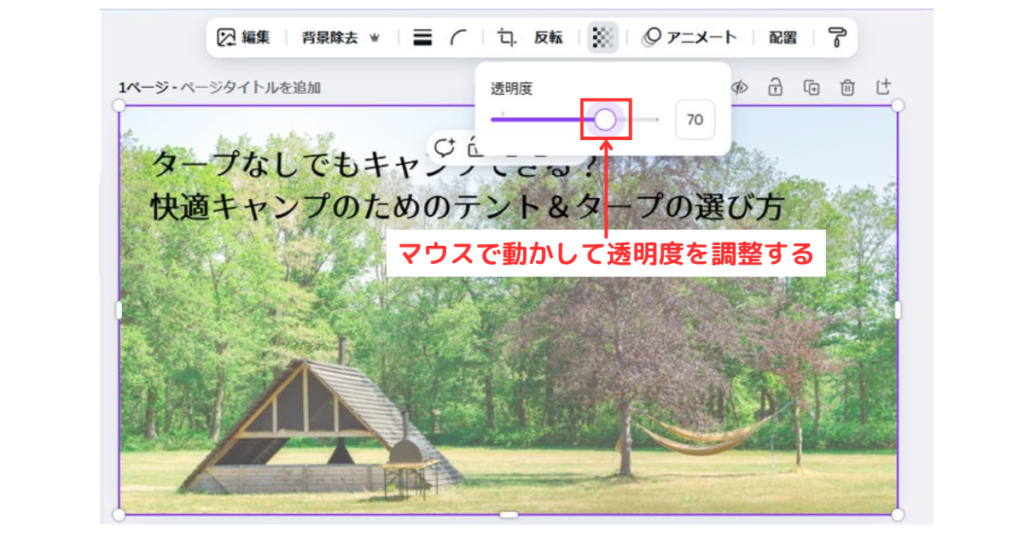
透明度の調整バーが表示されるので、デフォルトでは100になっている数値を、マウスで動かして調整します。


これで、アイキャッチ画像の完成です!
背景画像が白っぽくなって文字が読みやすくなったことが確認できるかと思います。
同じ要領で、右下にロゴテキストも入れてみました。


完成したメインビジュアルをダウンロードする
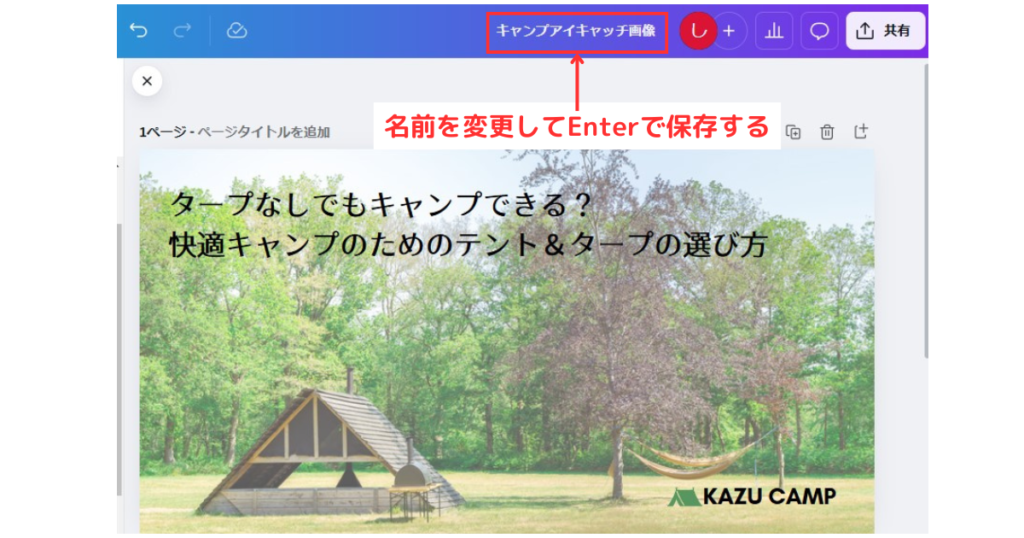
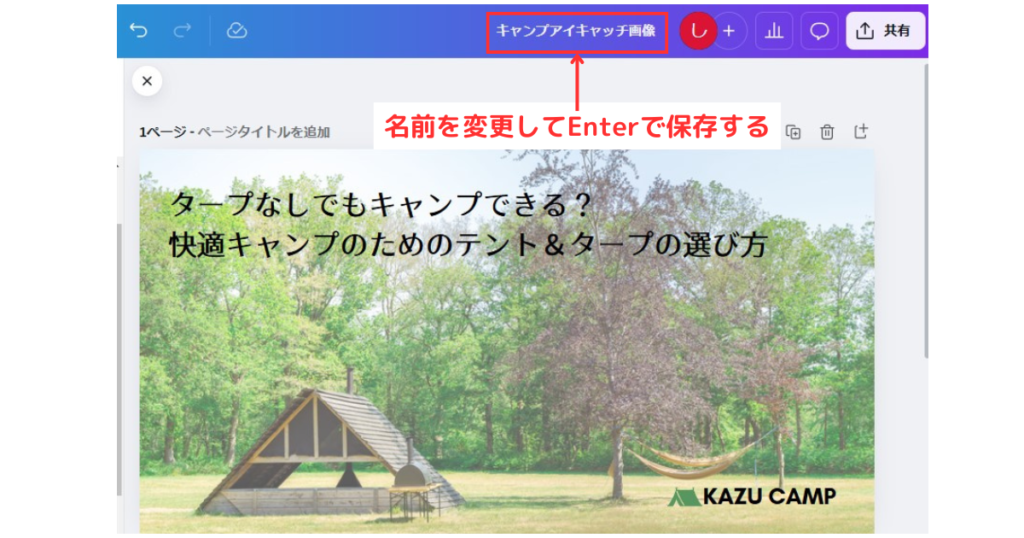
作成したアイキャッチ画像は、ファイル名をつけてダウンロード・保存していきます。
まず、画面上部の、ファイル名の入力欄をクリックします。
まだ名前をつけていない状態では【名称未設定のデザイン…】とか【段落テキスト】などと表記されているかと思います。


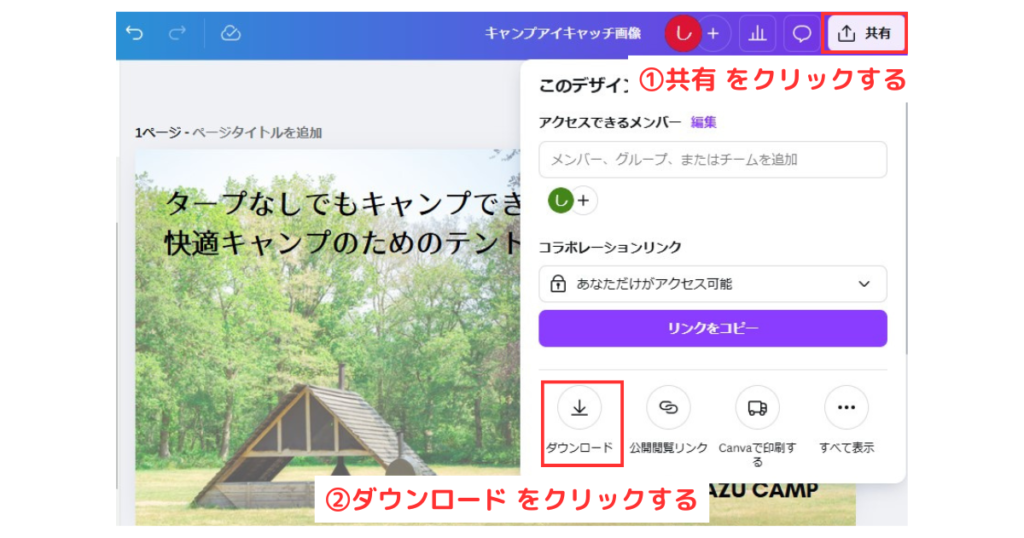
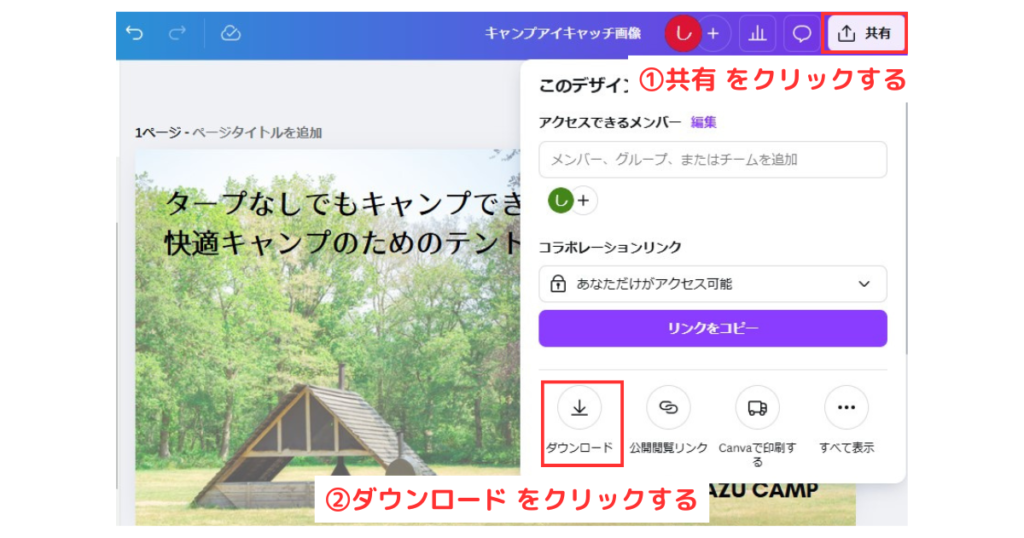
ファイル名が変更できたら、編集画面の右上にある【共有】→【ダウンロード】をクリックして、ダウンロード完了です!


アイキャッチ画像をWordPressに設定する方法
完成したアイキャッチ画像をWordPressのブログ記事に設定していきます。
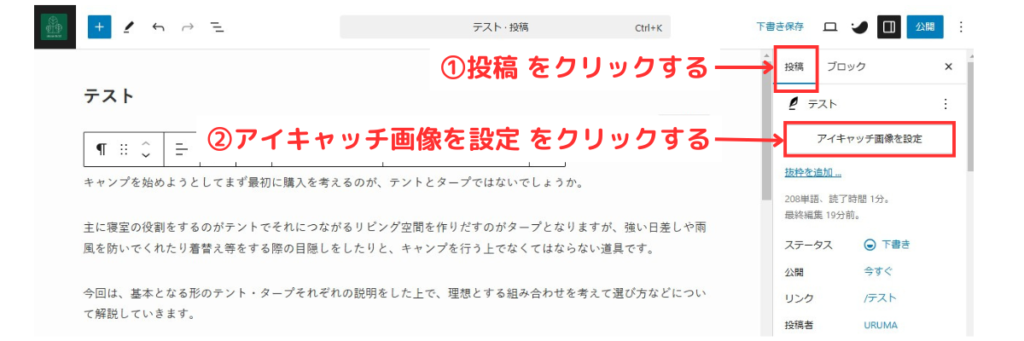
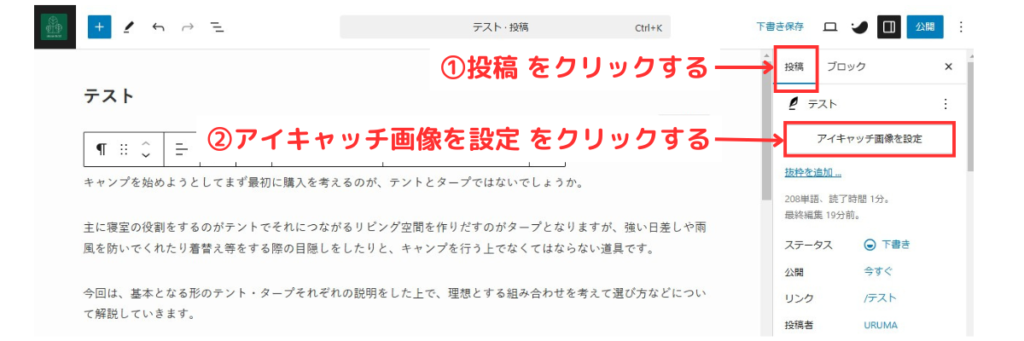
WordPressの投稿ページor固定ページの編集画面から、右上の設定ボタンをクリックします。


各種設定項目が表示されるので、【投稿】をクリックして直下に出てくる【アイキャッチ画像を設定】をクリックします。


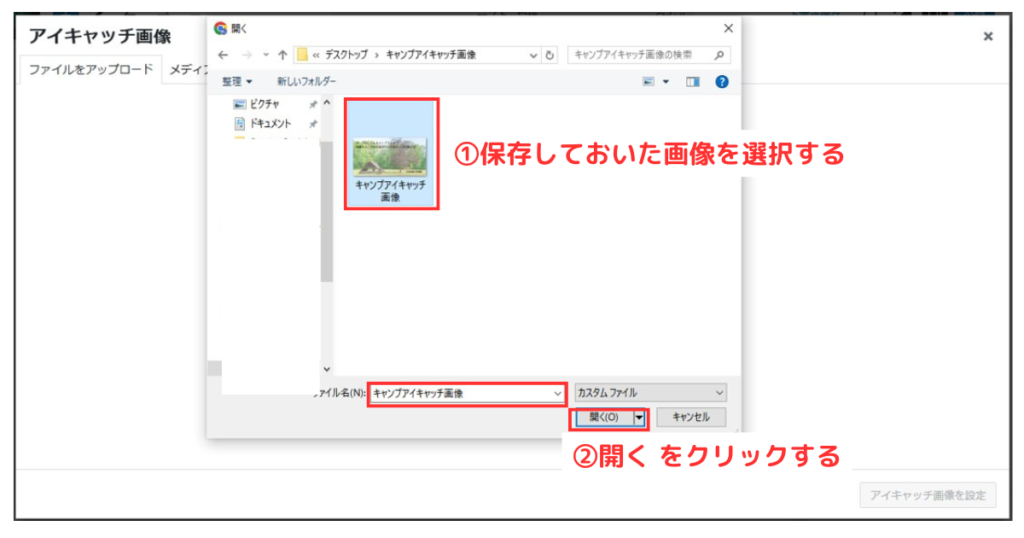
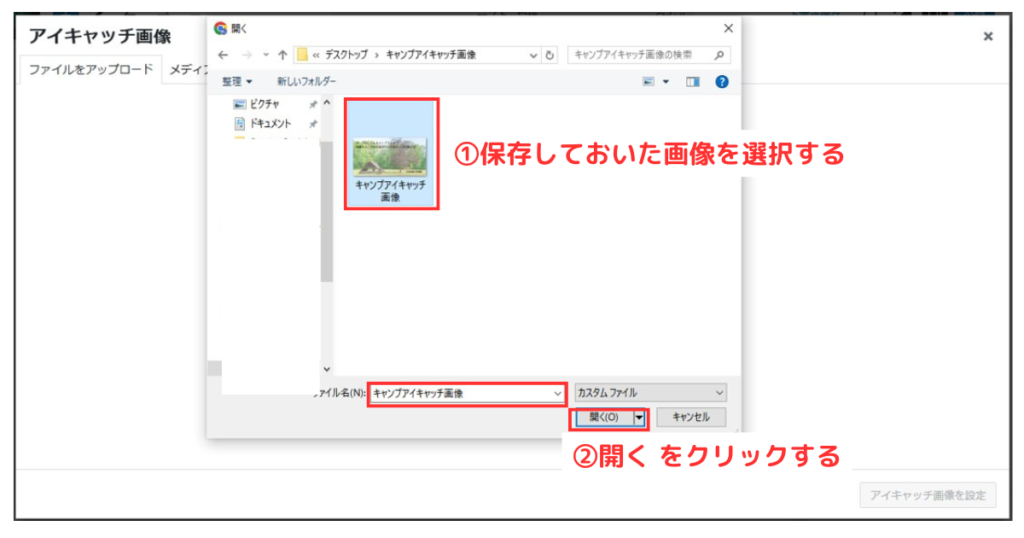
【ファイルをアップロード】→【ファイルを選択】をクリックします。


保存しておいたアイキャッチ画像を選択して【開く】をクリックします。


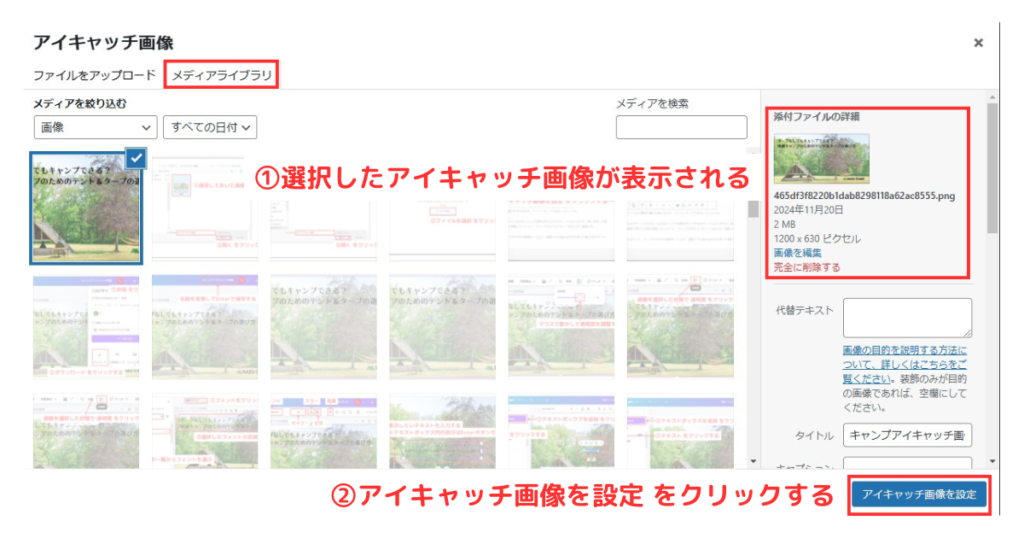
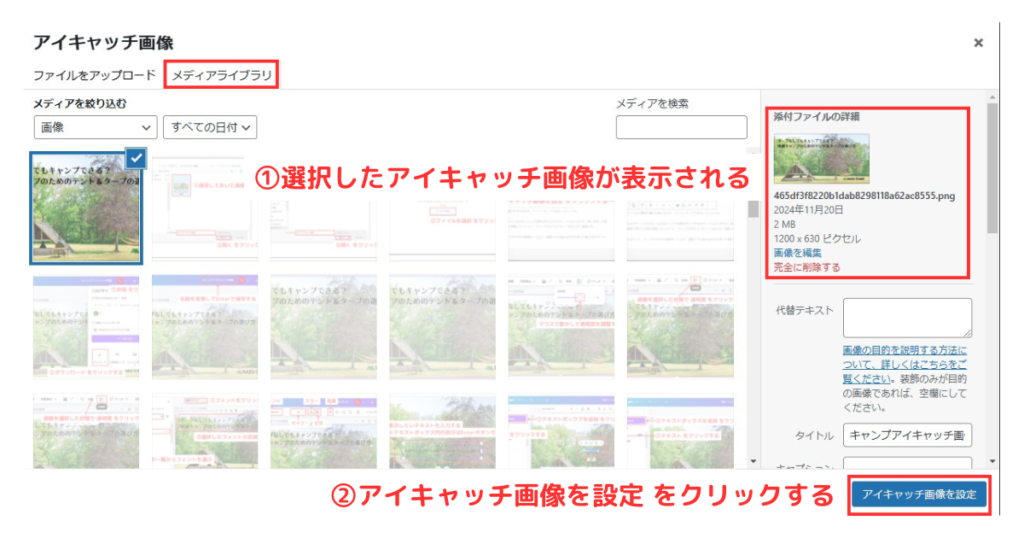
すると、メディアライブラリに切り替わって選択した画像が表示されているので【アイキャッチ画像を設定】をクリックします。


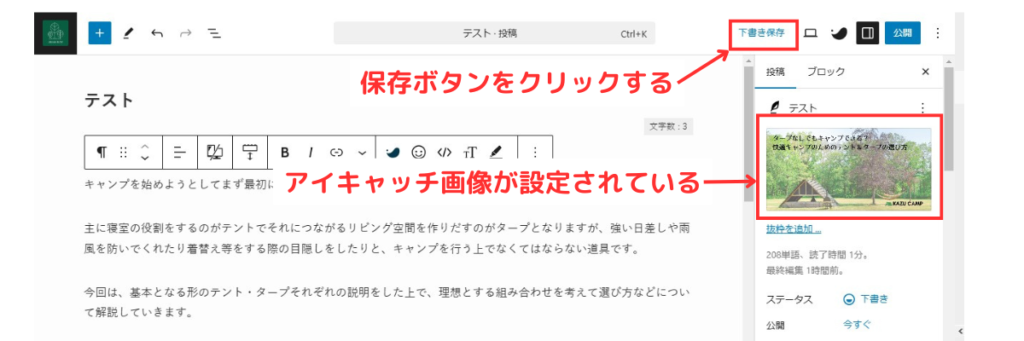
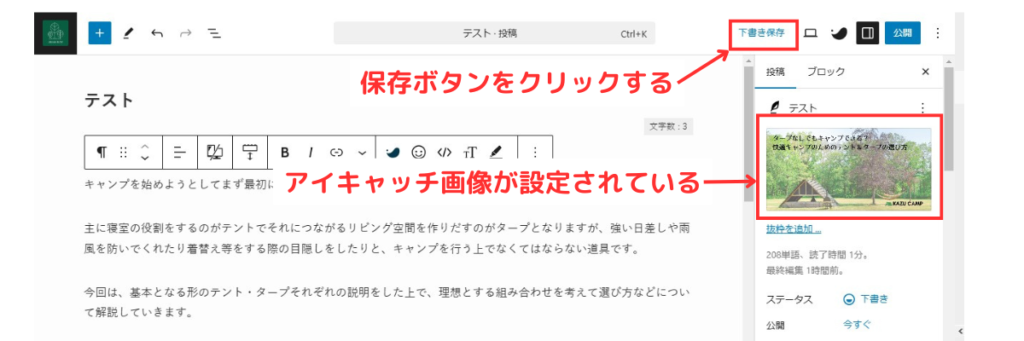
編集画面に切り替わり、アイキャッチ画像が設定されているので、保存ボタンをクリックして設定を保存します。
これで、アイキャッチ画像の設定は完了です!


プレビューを確認すると、以下のように設定できているかと思います!





おつかれさまでした!
WordPressブログにアイキャッチ画像を設定して集客に役立てよう


今回は、アイキャッチ画像の役割や、作り方、設定方法などについて解説しました。
アイキャッチ画像は、ブログ記事のデザイン性を上げるだけでなく、見やすくなることで集客にも役立ちます。
人は、文章ばかりだと読むことを諦めてしまうことがあります。
せっかくいい記事を書いたのに、アイキャッチ画像が設定されていなかったことで離脱されてしまったら悲しいですよね。
ぜひWordPressにアイキャッチ画像を設定して、いろんな人に読んでもらえる魅力的なブログを目指しましょう!



コメント