WordPressでサイトを作成するうえで、画像挿入は欠かせませんよね。
コンテンツの見栄えがよくなるだけでなく、読者にも分かりやすくサービスを伝えることができます。
WordPressでは、【画像ブロック】を使用して画像を挿入します。
今回は、WordPressに画像を挿入したいけど、方法が分からない!
という方へ、画像ブロックを使った基本的な画像の挿入方法を解説します。
手順通りに進めて行けばスムーズに画像が挿入できますので、WordPressの画像挿入でお悩みの方はぜひチェックしてくださいね!
WordPress画像ブロックを使った基本の画像挿入方法
ここからは、画像ブロックを使った基本の画像挿入方法について解説します。
新しい画像をアップロードして挿入する
まずは、自身のPCに入っている新規画像をWordPressにアップロードして挿入する方法について解説します。
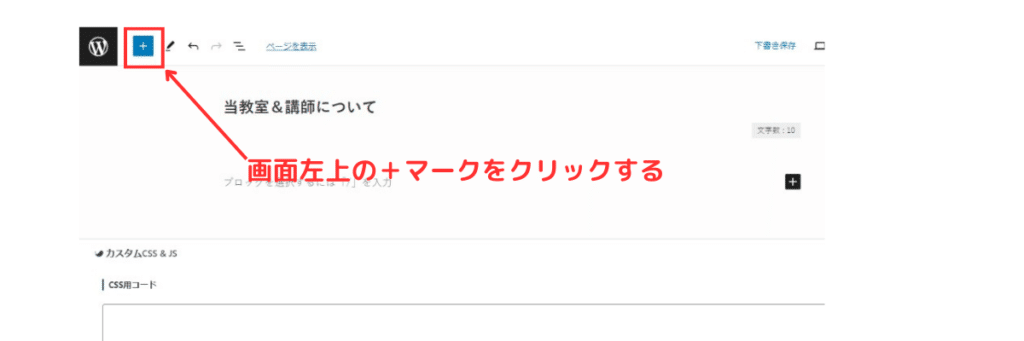
1. 固定または投稿ページ編集画面を開き、画面左上にある青い+マークをクリックします。

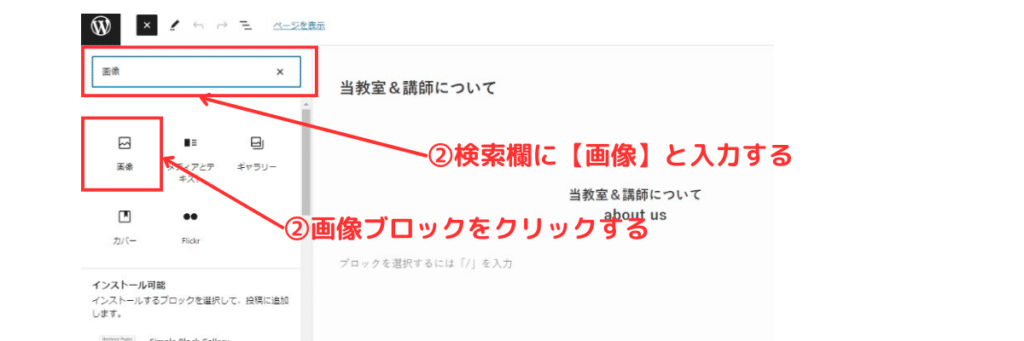
2. ブロックエディターの一覧が表示されて、検索欄が出てくるので、【画像】と入力し、その下に表示された画像ブロックをクリックします。

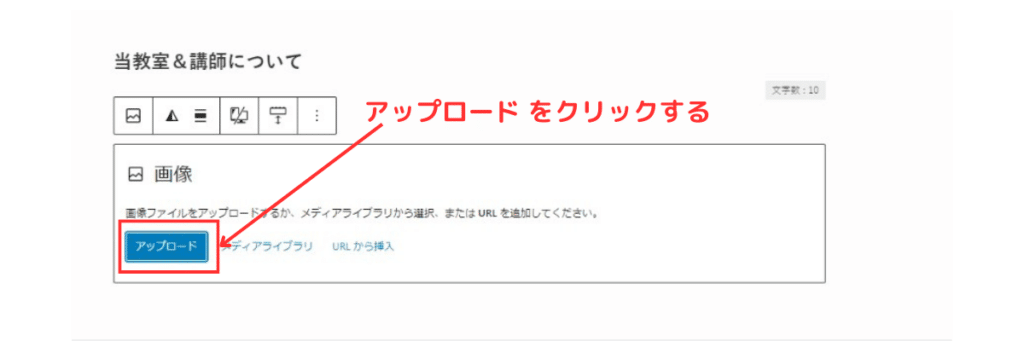
3. すると、画像ブロックが挿入されて、アップロード・メディアライブラリ・URLから挿入、の3種類から選べるので【アップロード】をクリックします。

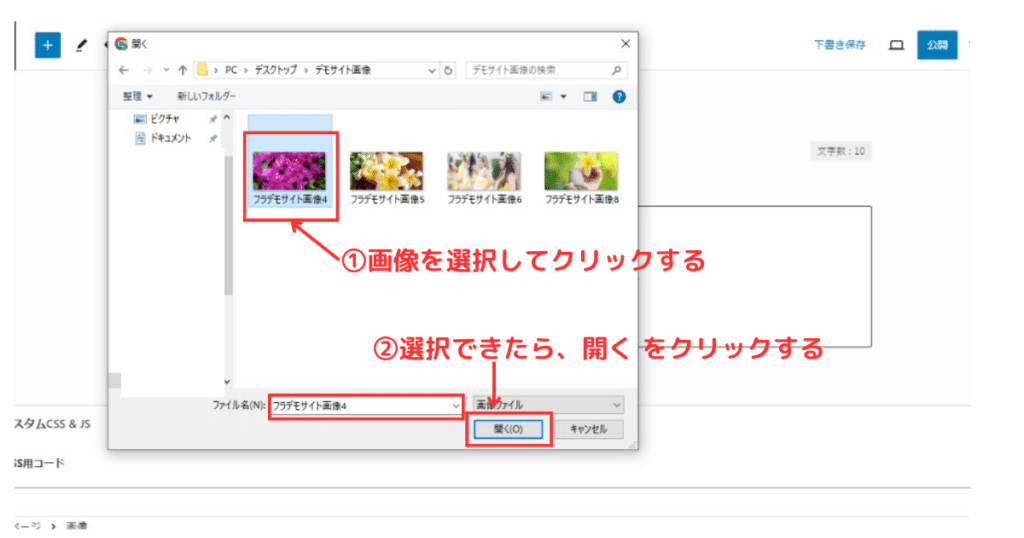
4. 自身のパソコンから画像を選べるポップアップが表示されるので、入れたい画像を選択してクリックし【開く】をクリックします。

5. これで画像が挿入できていれば完了です!

また、画像のアップロードは、画像ファイルを直接ドラッグ&ドロップする方法でもできます!
これも便利かと思うので、お好きな方法でアップロードしてくださいね。
メディアライブラリから画像を挿入する
メディアライブラリとは、WordPressにアップロードされた画像を保管している場所のことです。
すでにアップロード済みの画像を記事に挿入する場合は、この「メディアライブラリ」が便利ですよ。
1. 画像ブロックを選択・挿入するところまでは、アップロードの時と同じです。
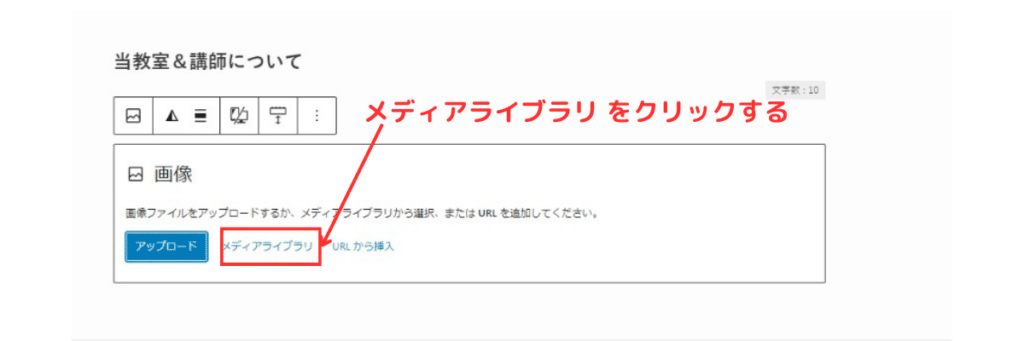
アップロード・メディアライブラリ・URLから挿入、の3種類から今度は【メディアライブラリ】をクリックします。

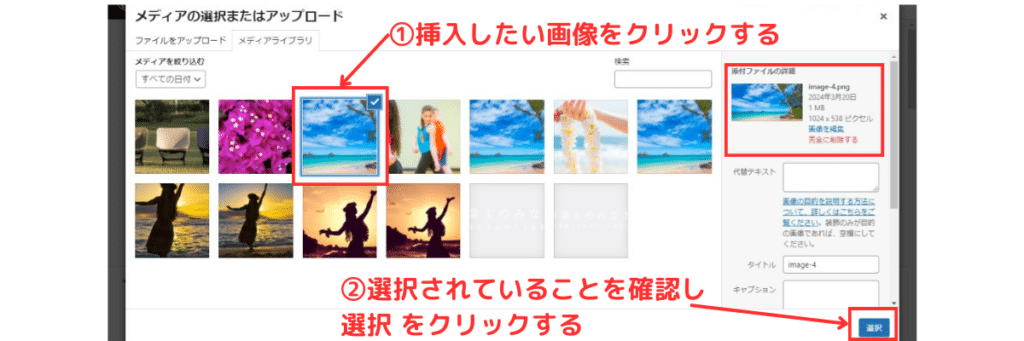
2. メディアライブラリの画像一覧が表示されるので、挿入したい画像をクリックして、画面右上で選択されていることが確認できたらその下の【選択】をクリックします。

3. これで画像が挿入できていれば完了です!

WordPress画像ブロックで挿入した画像のカスタマイズ
WordPressの画像ブロックでは、画像の形状やサイズを変更したりリンクを入れたりと、カスタマイズできます。
ここからは、その機能について解説しますので、ぜひ一緒に手を動かして使ってみてください
画像の形状を変更する
挿入した画像は、サイドバー設定からさまざまはカスタマイズをすることができます。
まずはどんな形に変更できるのか見ていきましょう!
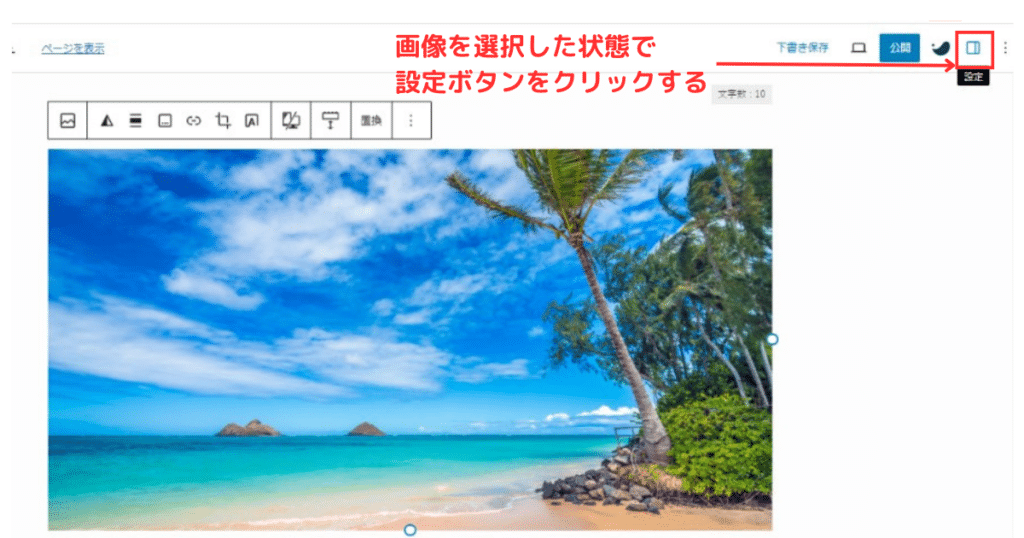
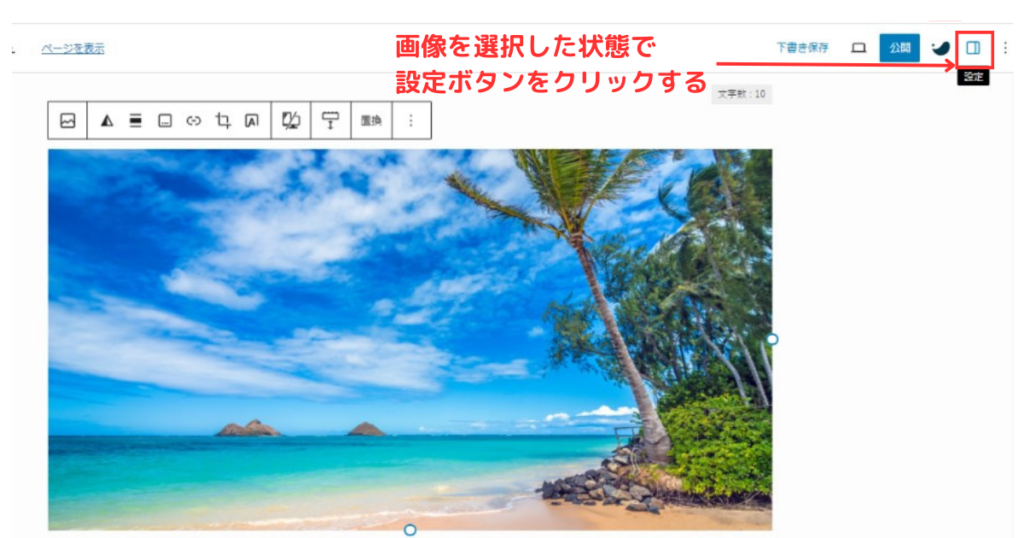
1. 挿入した画像を選択した状態で、画面右上にある四角い【設定】ボタンをクリックします。

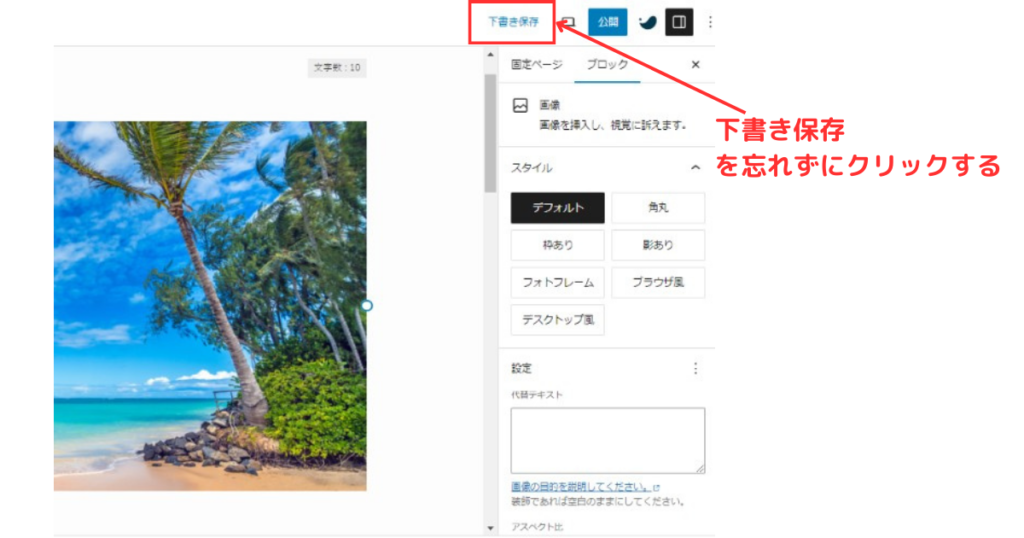
2. すると、【スタイル】から、画像の形状が選べるようになります。
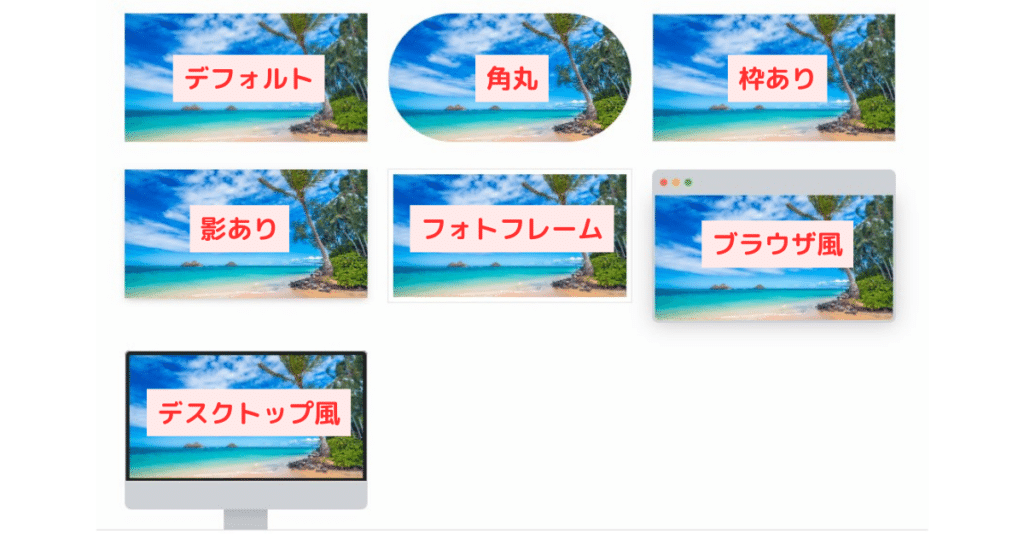
デフォルト、角丸、枠あり、影あり、フォトフレーム、ブラウザ風、デスクトップ風、の7種類から選べます♪

3. 7種類の形状は以下のようになります。
枠あり、影あり、フォトフレーム、などは分かりづらいかと思うので、ぜひ実際の編集画面で試してみてくださいね!

4. 好きな形状が選択できたら、最後に【下書き保存】を忘れずに行ってくださいね。

画像のサイズを変更する
次に画像のサイズ変更の手順を解説します。
画像をアップロードする時にあらかじめサイズ設定してあれば変更しなくてもいいかと思いますが、いざ画像を挿入した後に、ちょっと大きいなor小さいな、と感じた時などに便利ですよ!
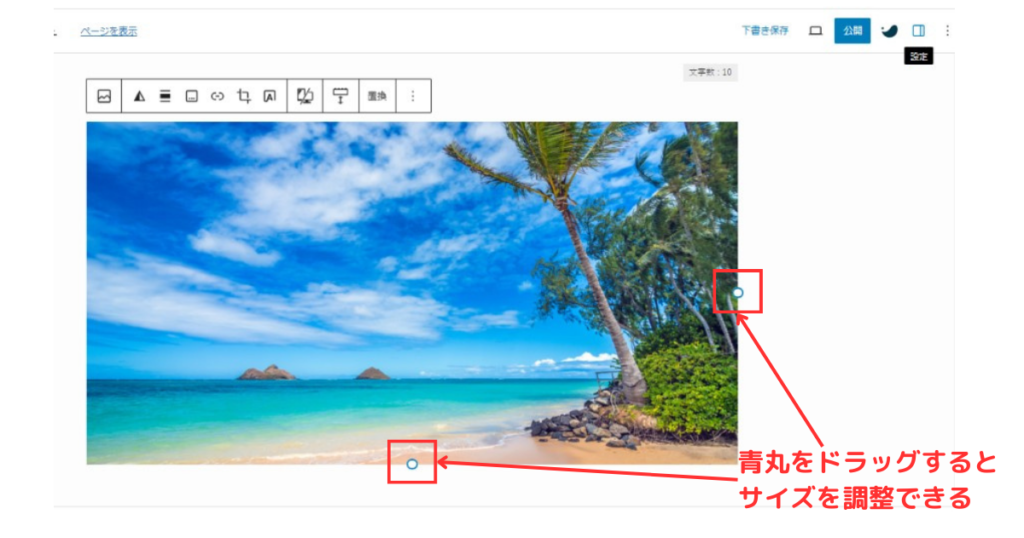
画像を直接ドラッグしてサイズを変更する方法
画像の周りの青丸部をドラッグすることで、簡単にサイズを変更することができます。

操作動画も撮りましたので、こちらも合わせて確認してみてください。
サイドバー設定からサイズを指定する
次に、サイドバーの【設定】から画像のサイズ指定をする方法を解説します。
1. 挿入した画像を選択した状態で、画面右上にある四角い【設定】ボタンをクリックします。

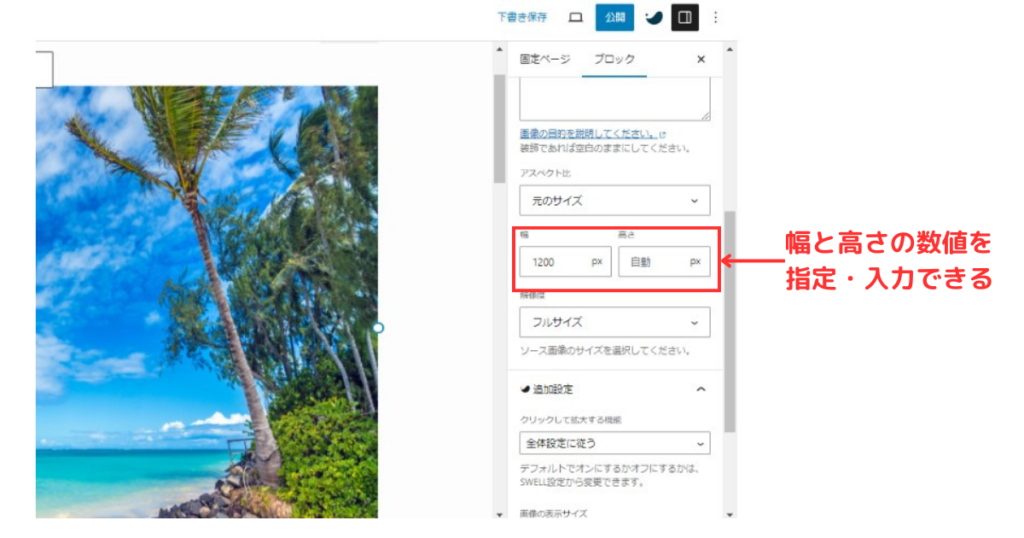
2. 設定バーを少しスクロールすると、pxで幅と高さを入力できる欄が表示されるので、表示したいサイズの数値を入力すれば変更されます。

WordPressへの画像挿入は簡単!画像ブロックを活用しよう
今回は、WordPressの画像ブロックを使った画像挿入方法を解説しました。
魅力的なサイトを作る上で画像は必須となりますので、WordPressの画像ブロックを上手に活用してサクサク画像挿入していってくださいね!



コメント