ダンス、ピアノ、英会話、サッカー、スイミングなど、さまざまな教室を運営している方にとって、ホームページを自分で作ろうとしている方もいるでしょう。
外注するとかなりの金額がかかってしまうので、自分で作れたら経費削減になって助かりますよね。
そんな方のために、今回はWordPresテーマ/SWELLで作ったホームページのデザインを公開し、ページごとにデザインや作り方のポイントを解説します。
また、教室向けの構成・デザインではありますが、一般的なホームページの参考になりますので、SWELLでサイト制作を考えている人はぜひチェックしてくださいね!
 URUMA
URUMASWELLのホームページ制作は、完成度が高いのに簡単で楽しい!
ぜひチャレンジしてみてね♪
\ おしゃれなホームページが簡単に作れる! /
WordPresテーマ/SWELLではこんなデザインのホームページが作れる
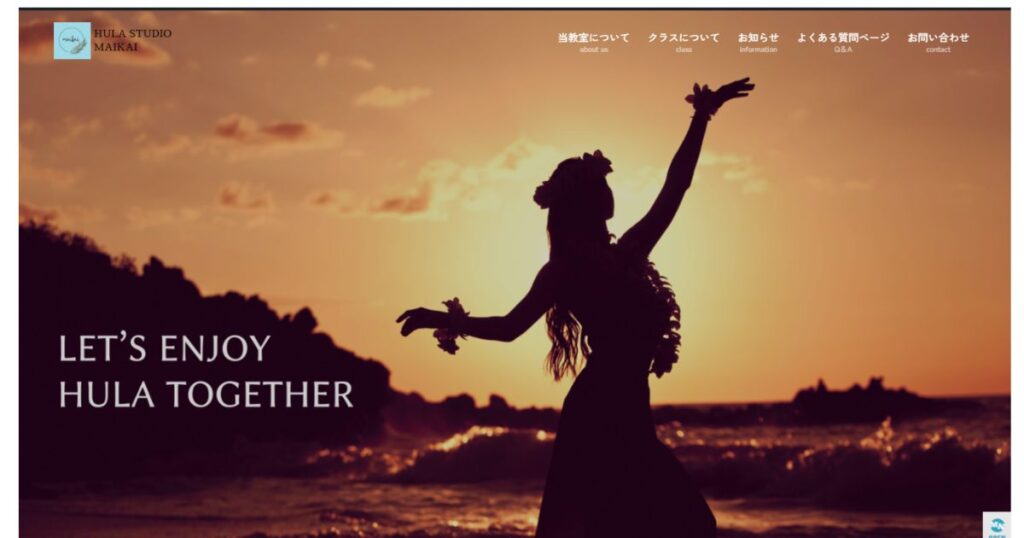
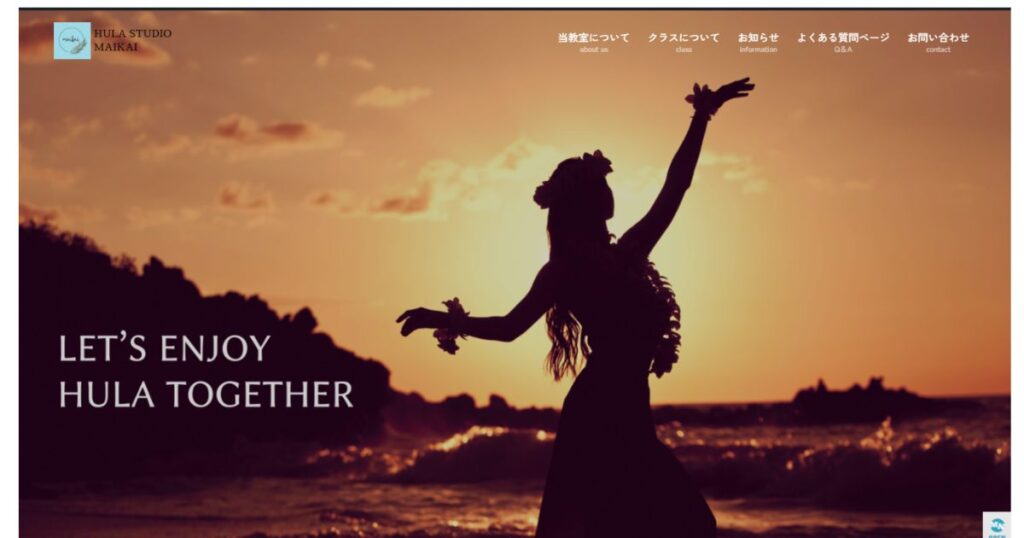
こちらが今回紹介する、わたしがSWELLで作った教室向けホームページデモサイトです。
実際のサイトはこちら→ https://uruma-studio.com/sample3/
難しいHTMLやCSSコードを使うことなくブロックエディターで直感的に作れるので、初めてでも上記のようなホームぺージが簡単に作れちゃいます!
今回は、1人でフラダンス教室を運営している方のホームページを想定して作りました。
画面をいっぱいに使ってコンテンツを魅せるフルワイドブロックやメインビジュアルなど、SWELL独自の機能で、シンプルかつ画像の良さを生かしたデモサイトになっていると思います。
1つ1つのコンテンツをセンス良く魅せる各種ブロックが豊富で、デフォルトの機能でおしゃれなデザインを作れるSWELLは、ホームページ作成初心者におすすめのWordPressテーマです!
また、当ブログではこちらのデザインをもとに、WordPresテーマ/SWELLでゼロから作るホームページの作り方手順を解説しています!
早速制作してみたい!という方は、ぜひ参考にしてくださいね。


SWELL教室ホームぺージデザインをページごとに紹介!
ここからは、各ページごとにデザインのポイントや作り方を紹介していきます。
使っているおすすめ機能の使い方も合わせて紹介しているので参考にしてくださいね。
全ページ共通/フルワイド画面で教室の魅力が伝わるホームページに
まずは、全ページ共通で使っているおしゃれなフルワイドのデザインについて解説します。
フロントページやABOUTページをはじめ、全ページに渡ってはSWELLの【フルワイドブロック】という機能を使っています。






WordPress標準機能ではレイアウトできる幅が決まっていて、自動的に左右に余白ができるのですが、SWELLのフルワイドブロックなら上記画面のようにPCやスマホの画面いっぱいまで使えるようになります!
SWELL/フルワイドブロックの機能&使い方については以下記事で解説しているので、ぜひ参考にしてくださいね。


全ページ共通/フォントを変えてホームページ全体の雰囲気をおしゃれに


今回のデモサイトのフォントは、WordPress標準でもSWELLでも選択できないフォントを使用しています。
これは【Fonts Plugin】というプラグインを使うことで、約千種類ものグーグルフォントからフォントを選べる機能を追加しているんです。
何をしてもホームページの印象がイマイチしっくり来ない、おしゃれ感を出したい、と思った時には、このプラグインでフォントを変えるとガラッと雰囲気も変わっておしゃれなホームページにしてくれますよ!
Fonts Pluginの使い方は以下記事で解説しているので、よかったらこちらもチェックしてくださいね。


フロントページ
ホームページの顔ともいえるフロントページでは、
最初に読者が目にするトップページをはじめ、クラス紹介ページやお知らせページへ導く項目やアクセス情報などを盛り込んでいます。
フロントページ https://uruma-studio.com/sample3/
トップページ
■PC表示


■スマホ表示


トップページのメインビジュアルはCanvaで作り、SWELL独自のメインビジュアル設定機能で画像を画面いっぱいに表示させています。
ユーザーの目を引くインパクトのあるトップページになっていますよね。
また、トップページの中でもとくにおすすめの機能が、上記画像のようにヘッダー部分をメインビジュアルに透過できるところです!
ヘッダーを透過させることで、ロゴ画像やメニューバーが浮き出ておしゃれになりますよね。
Canvaを使ったメインビジュアル画像の作り方とSWELLトップページの設定方法については、以下記事で解説しているので、よかったら参考にしてください。




教室・クラス紹介ページへ導く項目


フロントページでは、教室紹介・クラス紹介ページやお知らせページなど各ページに誘導する項目を作っています。
見やすくおしゃれなデザインにしてユーザーに興味を持たせて、読んでほしいページのボタンをクリックしてもらいたいですよね!
ここのデザインポイントは、画像の上にテキストを重ねた【ブロークングリッド】という機能です。
これはSWELL独自の機能で、ただテキストと画像を並べるよりグッとおしゃれになって、いろいろな場面で使えるのでおすすめです。
ブロークングリッドの使い方は、以下記事で解説しています!


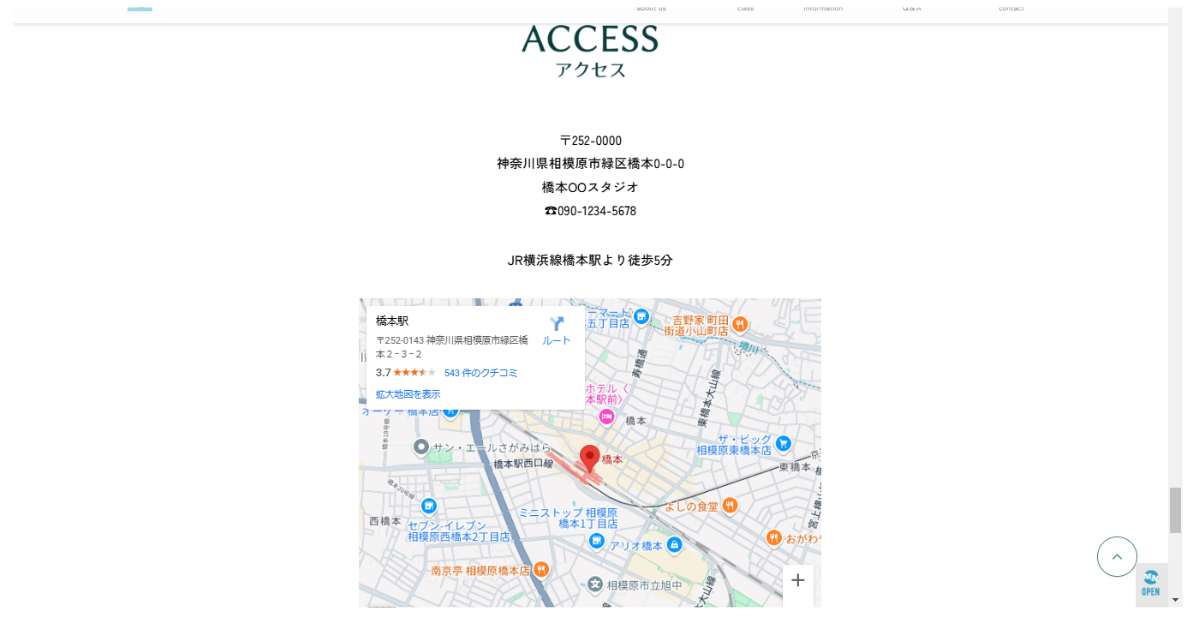
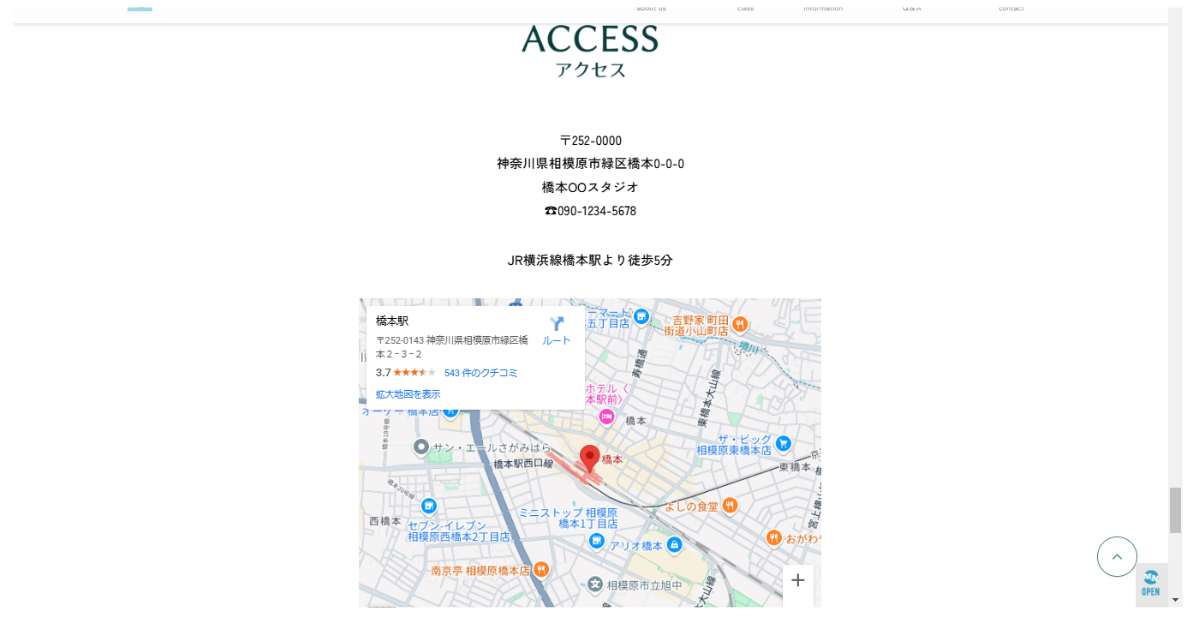
アクセス情報


ホームページでは必須のアクセス情報。
こちらは、ただ地図の画像を貼り付けるのではなく、googleマップを埋め込んでいます。
googleマップを埋め込むことで「拡大・縮小」や「移動」などの機能を保持したままサイトに表示することができるので、ユーザーにとってより便利に使ってもらえますよ。
WordPressのサイトにgoogleマップを埋め込む方法については、以下記事で解説しています。


思わずクリックしたくなる!CTA表記(各ページ共通)


各ページの最下部(フッター直前)には、お問い合わせページのURLへ誘導する画像を配置しています。
これは、CTA(Call To Actionコールトゥアクション)といって、ユーザーの行動を喚起するテキストやボタン、画像などのリンクとなります。
このリンクはSWELL独自の設定であらかじめ指定した場所に置くことができるので、魅力的な画像を作って設定すれば集客のお手伝いをしてくれますよ。
教室紹介ページ
教室紹介ページ https://uruma-studio.com/sample3/about/
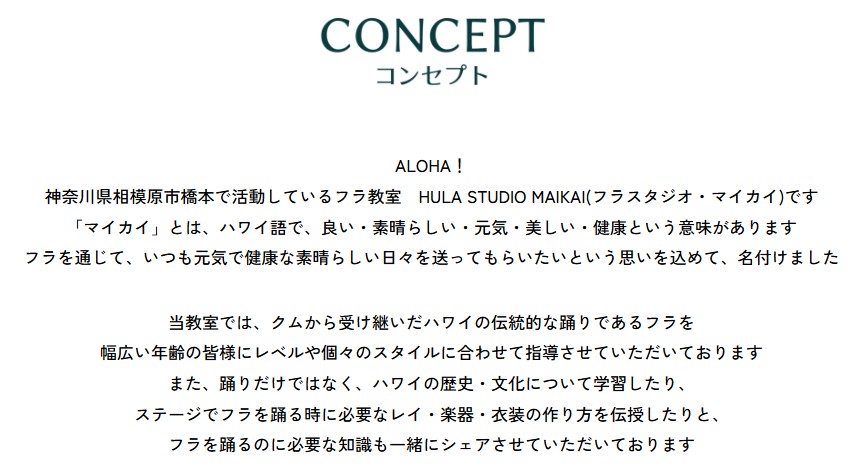
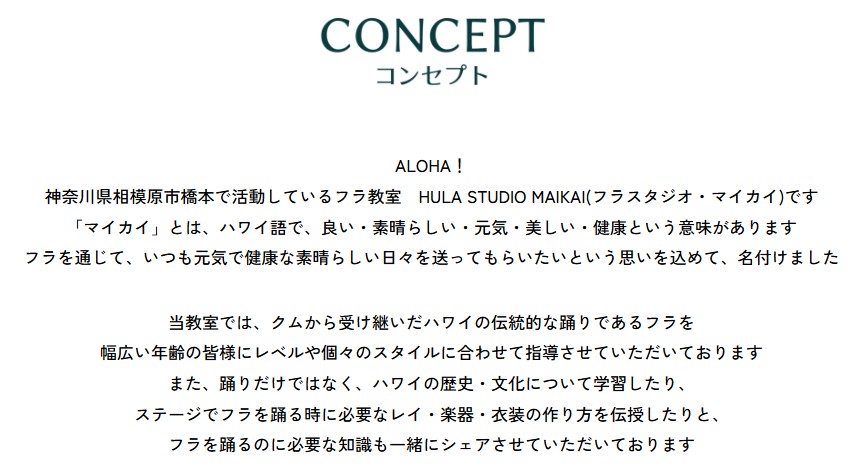
教室紹介ページでは、
教室のコンセプトや、どんな内容のレッスンをしているのか、教室の特長、講師紹介、などの情報を盛り込んでいます。
トップ画像から解説していきます!
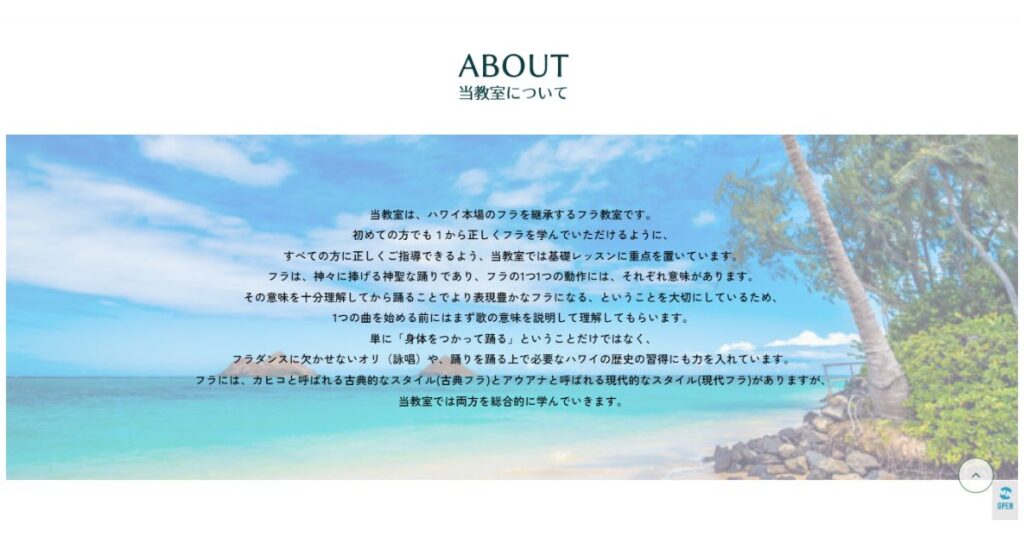
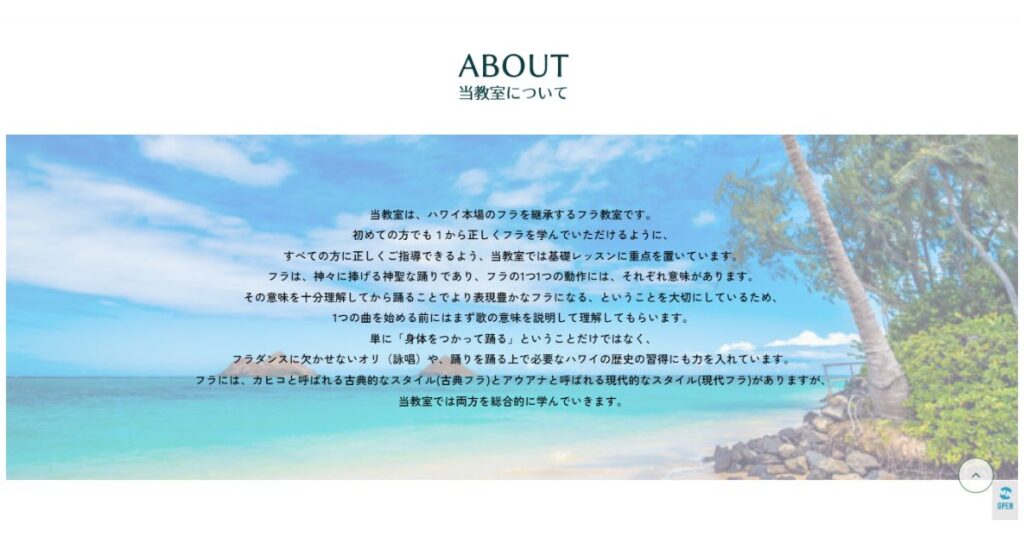
トップページの背景画像(各ページ共通)


メインビジュアルがトップ画面となるフロントページ以外の各コンテンツページでは、ページトップに上記のような横長の画像を入れた設定にしています。
こちらもSWELL独自の設定なのですが、一目でサイトの雰囲気を出せるのでわたしもよく使うお気に入りの機能です。
SWELLでは、こちらの画像のことを【タイトルの背景画像】と称しており、固定ページの編集画面から設定することができますよ。
タイトルの背景画像の設定方法は以下記事で解説しています。


教室3つの特長紹介




教室の特長紹介では、3つの特長を際立たせるために、SWELL独自の【ステップブロック】機能を使っています。
物事を順序立てて説明するのに便利なブロックで、番号の部分の形やテキスト、色を変更することで自分好みのデザインにカスタマイズすることができます。
SWELLステップブロック機能については以下記事で詳しく解説しているのでよかったらチェックしてください!


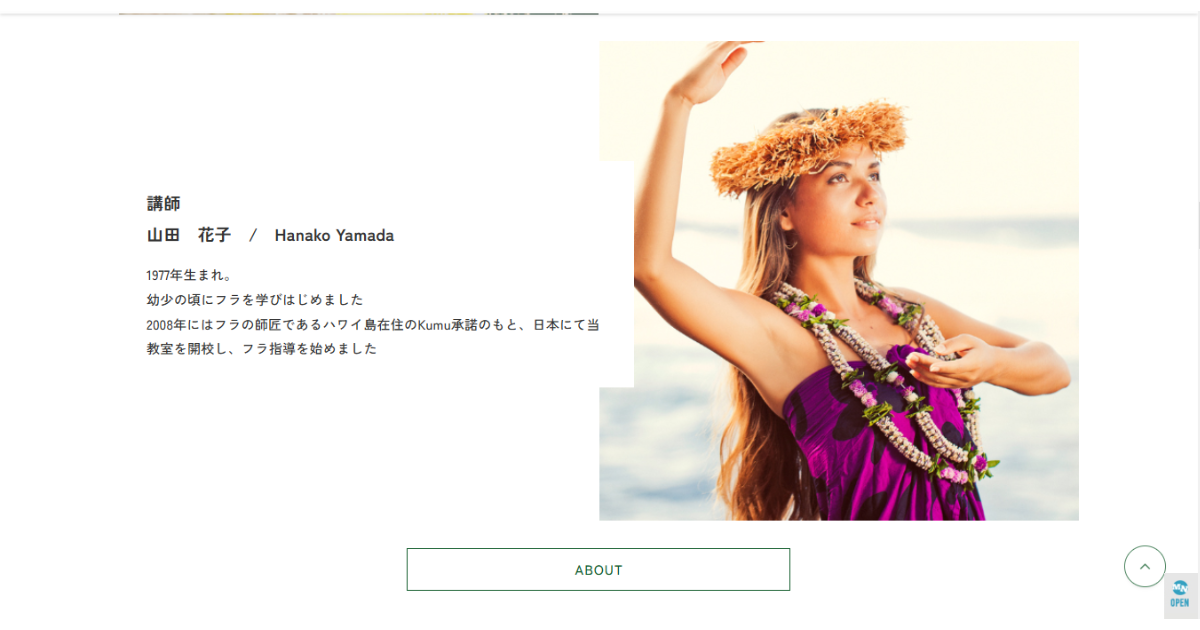
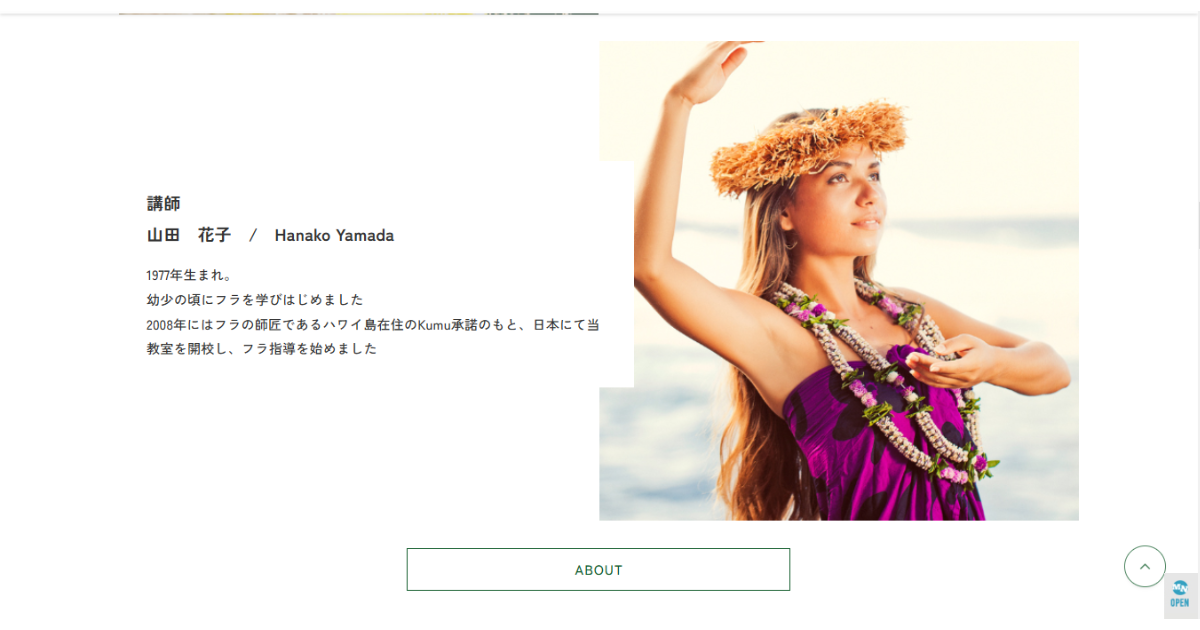
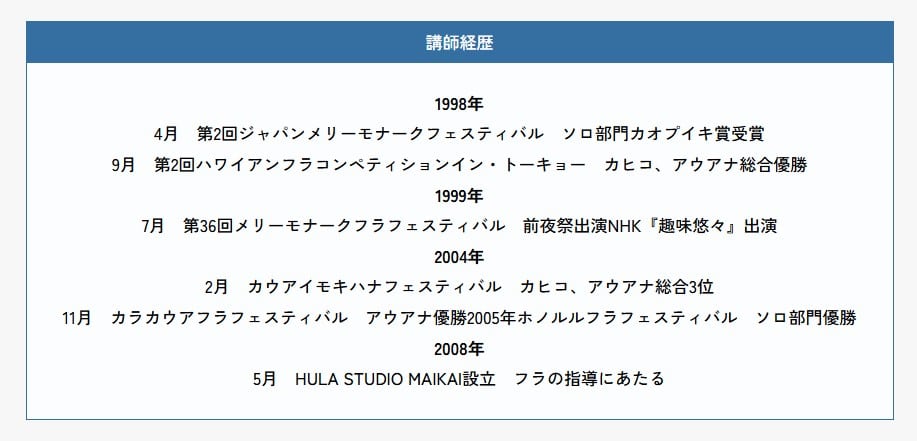
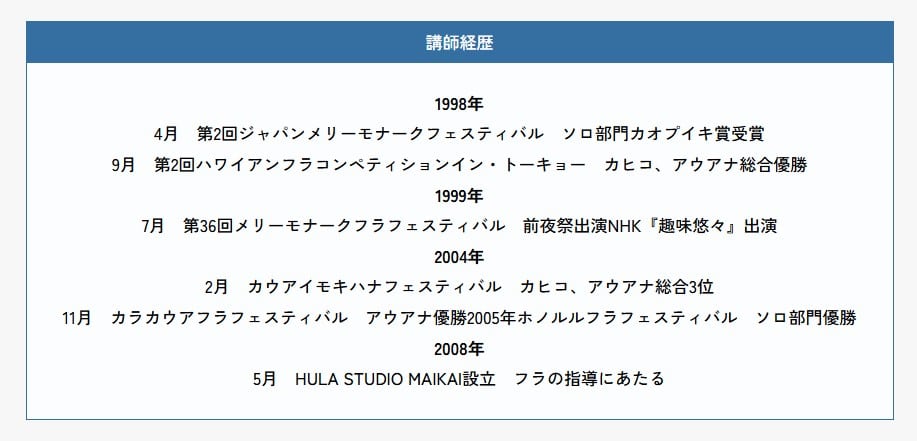
講師経歴


講師の経歴を記載しているところでは、テキストや箇条書きなどのコンテンツを、タイトル付きで見やすくしてくれる【キャプションボックス】機能を使って表現しています。
キャプションボックスは多くのデザイン・色から選ぶことができるので、あるコンテンツを強調したい時に活躍してくれますよ。
SWELLキャプションボックスの機能については以下記事で詳しく解説しています!


各クラス紹介ページ
クラス紹介ページ https://uruma-studio.com/sample3/class/
クラス紹介ページでは全4クラスの紹介を1ページにまとめているわけですが、ユーザーとしては自分が入りたいクラスだけを見たいと思いますよね。
そんな時に大活躍してくれるのが、WordPressの便利機能・アンカーリンク。
ページ冒頭に見たい箇所に誘導してくれるボタンを設置しておいて、ユーザーが読みたい箇所にだけ飛ばしてくれる機能で、多くのホームページで見る機能かと思います。
アンカーリンクを入れたボタンをクリックして該当の場所に移動している動画がこちらとなります。
WordPressでは簡単にこのボタンを設置することができるので、覚えておくと色々な場所で使えて便利ですよ!
アンカーリンクの使い方は、以下記事で詳しく解説しています。


お知らせページ
お知らせページ https://uruma-studio.com/sample3/information/
お知らせページは、定休日やイベントなどのお知らせがブログ形式で投稿されているものです。
時にはスタッフブログが更新されていたりして、楽しみに見てくれるユーザーが増えることもあるので、ぜひ導入したいページです。
SEO的にも、ホームページが更新されていることで評価が上がるので、ぜひともお知らせ情報を組み込んでいきましょう!
プライバシーポリシーページ
プライバシーポリシーページ https://uruma-studio.com/sample3/privacy-policy/
プライバシーポリシーとは、個人情報を取得したときに利用目的や管理方法などを公表したもので、個人情報を扱う上では必ず作る必要があるページです。
ホームページ運営を始めると、お問い合わせページを作ったりアクセス解析をしたりして、個人情報を取得する機会があるので、プライバシーポリシーは必ず作りましょう。
お知らせページとプライバシーポリシーページの作り方は以下記事で解説しています!


よくある質問ページ
よくある質問ページ https://uruma-studio.com/sample3/question/
ユーザーがわざわざ問い合わせることなく疑問を解消してくれるよくある質問ページは、ホームページには必ず作っておきたいもの。
SWELLでは、よくある質問を簡単に作れる独自のFAQブロックという機能があって、読みやすく洗練されたデザインに仕上げることができます。
QとAのデザインやカラーを自分好みにカスタマイズできて楽しいですよ!
よくある質問のデザインをおしゃれに作れるSWELL/FAQブロックの使い方は以下記事で解説しています。


お問い合わせページ
お問い合わせページ https://uruma-studio.com/sample3/contact/
お問い合わせページには、直接ユーザーがメッセージを入力することでメールでメッセージを受け取れる【お問い合わせフォーム】という機能が埋め込まれています。
ユーザーとサービス提供者をつなぐ大事なツールなので、必ず作っておきたい必須ページといえるでしょう。
WordPressでは、Contact Form7というプラグインで簡単にお問い合わせフォームを作成することができます。
Contact Form7でお問い合わせページを作る方法は以下記事で解説しています!


WordPresテーマ/SWELLで素敵なデザインの教室ホームページを作ろう
今回は、WordPresテーマ/SWELLで作った教室向けホームページのデザインをページごとに紹介しました!
ご自分で作りたいホームページのイメージがあるかと思いますが、少しでも参考になれば嬉しく思います。
これまでに紹介した通り、WordPressテーマ/SWELLではホームページのデザインを簡単に作れる神機能がたくさんあります。
最初は慣れるまでに時間がかかるかもしれませんが、ぜひSWELLの機能を覚えて素敵なホームページを作ってくださいね!
また、当ブログでは、WordPressテーマ/SWELLを使ったホームページの作り方をシリーズ化して以下記事でまとめています。


Part1からPart8まであるのでちょっと長いですが、気合入れて作ろう!と思っている方には使っていただけるかと思います。
SWELLのホームページ作りにお役立ていただけましたら幸いです。
また、この記事を読んで、SWELLを使ってみたい!と思った方は、よかったら以下記事も参考にしてくださいね。
■WordPressテーマ/SWELLレビューはこちら


■レンタルサーバーの契約から検討している方はこちら


■SWELL単体で購入を検討している方はこちら


最後までお読みいただき、ありがとうございました!



コメント