ヘッダーの右上に電話番号やお問い合わせのボタンが表示されているサイトを見かけますが、どうやって設置するのかお悩みではないでしょうか?
ホームぺージでヘッダーに電話番号やお問合せボタンが表示されているサイトは、お客様からのお問い合わせも多い傾向があるようですよ。
 かずこ
かずこホームぺージ訪問者にお問い合わせ先が一目で分かるようにしよう!
本記事では、WordPressテーマ/SWELLでヘッダーの右上に電話番号やお問い合せボタンを設置する方法を、画像と合わせて分かりやすく解説します!
今回電話番号設置方法を解説しているSWELLはこちら
当ブログの使用テーマもSWELLです♪
ヘッダーの位置を設定する
まずは、ヘッダー位置の設定をしていきましょう。
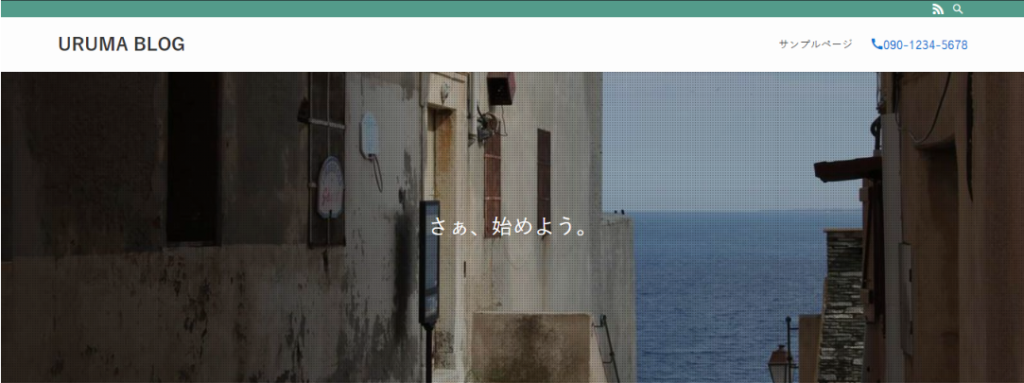
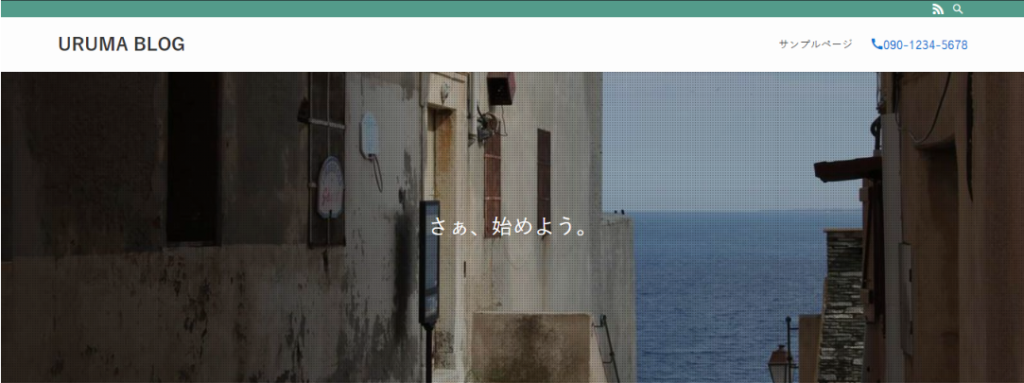
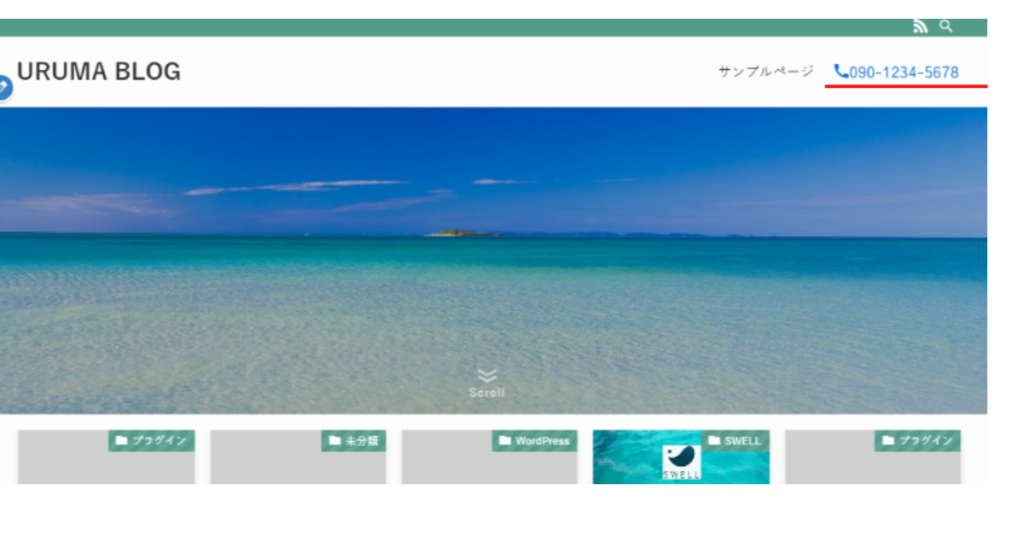
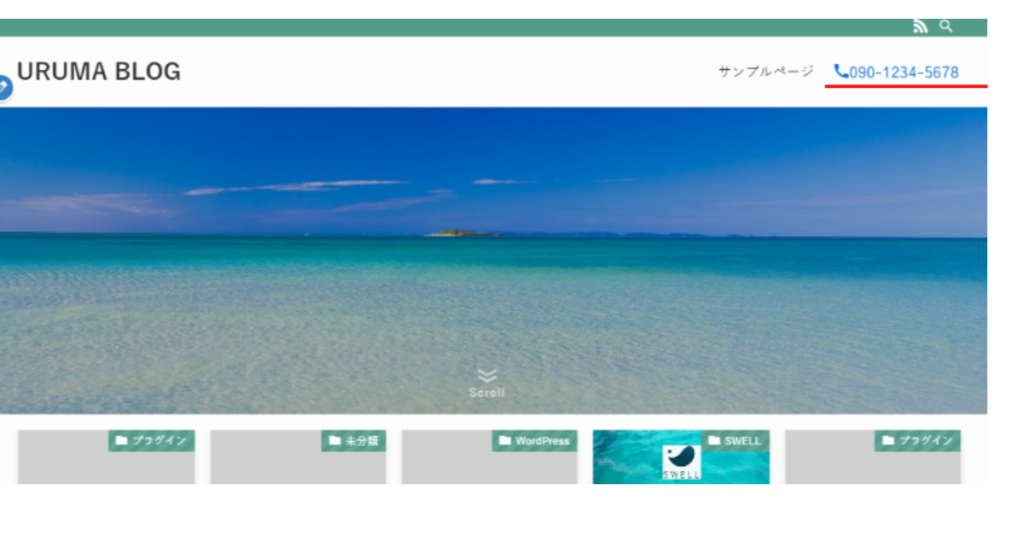
ヘッダーとは、メインビジュアルの画像よりも上の、赤枠で囲った部分となります。


SWELLのカスタマイザーを使って以下の通りに設定してください。
ヘッダー作成手順
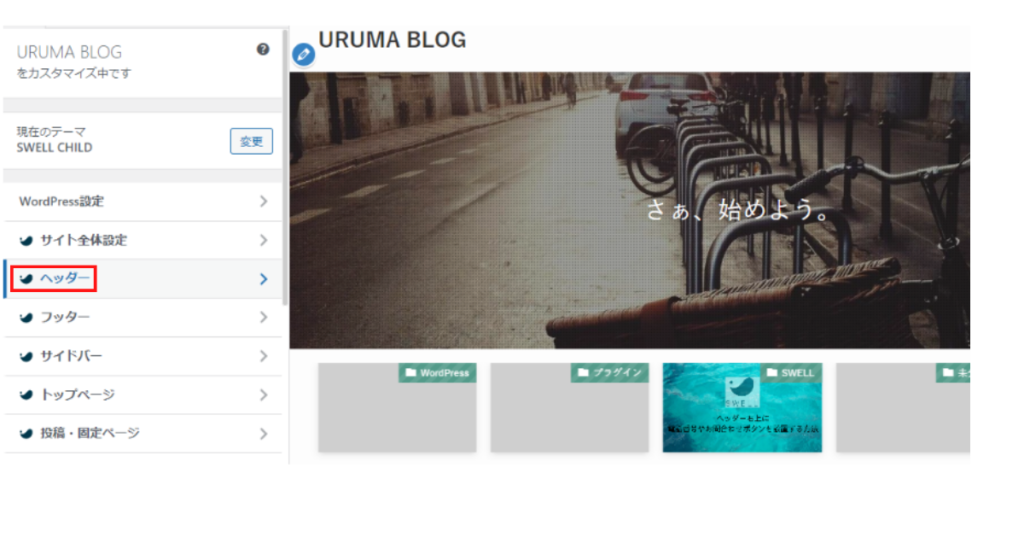
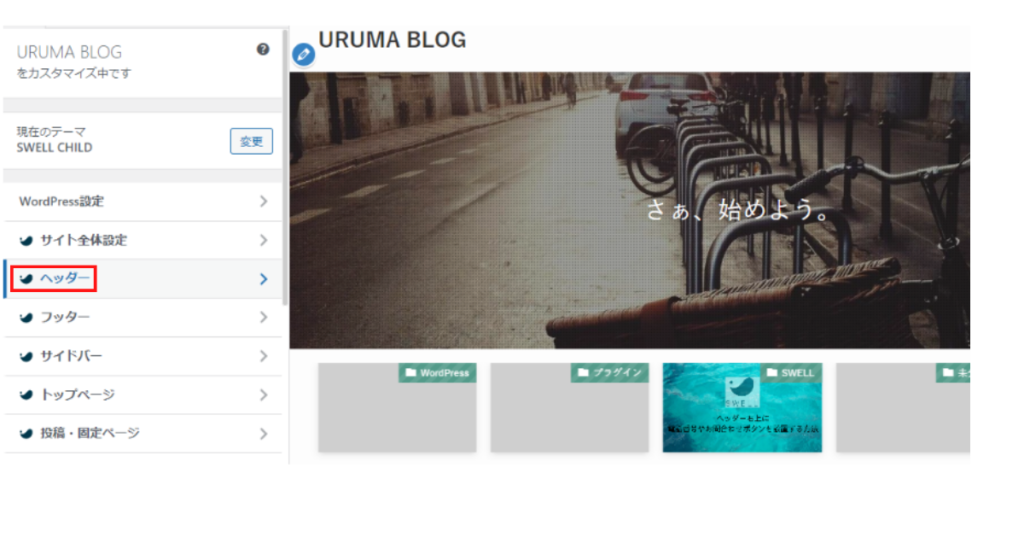
1. ダッシュボードより、外観→カスタマイズをクリック。


2. ヘッダーをクリック


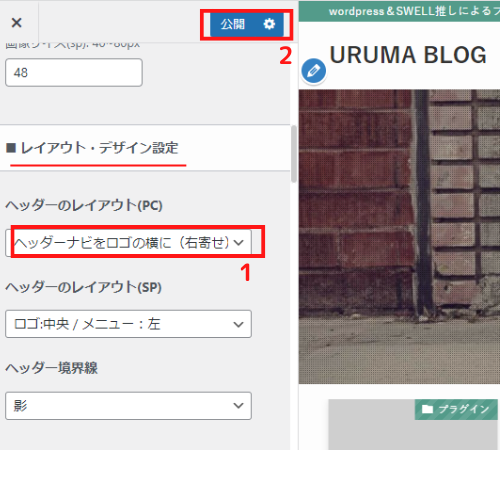
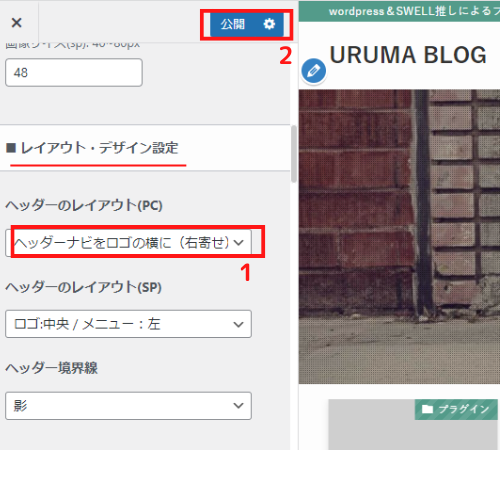
3. ヘッダー設定の画面に入るので、そのまま画面左を下にスクロールしたところの、
■レイアウト・デザイン設定 で、ヘッダーのレイアウト(PC)で好きな位置を選ぶ。
実際のプレビューを見ながら選択できるので分かりやすいかと思います。
今回はヘッダー右上に電話番号やボタンを設置したいので、「ヘッダーナビをロゴの横に(右寄せ)」を選択します。
最後に、公開ボタンを押して更新も忘れずに。


これでヘッダー位置の設定ができました。
WordPressテーマ/SWELLで電話番号をヘッダー右上に設置する方法
ここからは、以下トップページのように右上に電話番号を表記させて、クリックするとそのまま電話がかけられるリンクを貼っていきます。


ブログパーツに電話番号を作成する
始めに、ブログパーツ機能から電話番号を作成します。
ブログパーツ機能とは、
あらかじめ登録したブロックの組み合わせや文章等を他の場所でもショートコードで簡単に呼び出せるSWELL特有の機能で、
複数のページで使い回したいコンテンツを何度も入力する手間が省ける大変便利な機能です。



作成した複数のページで、全ページに共通のコンテンツを入れたい時にも便利!
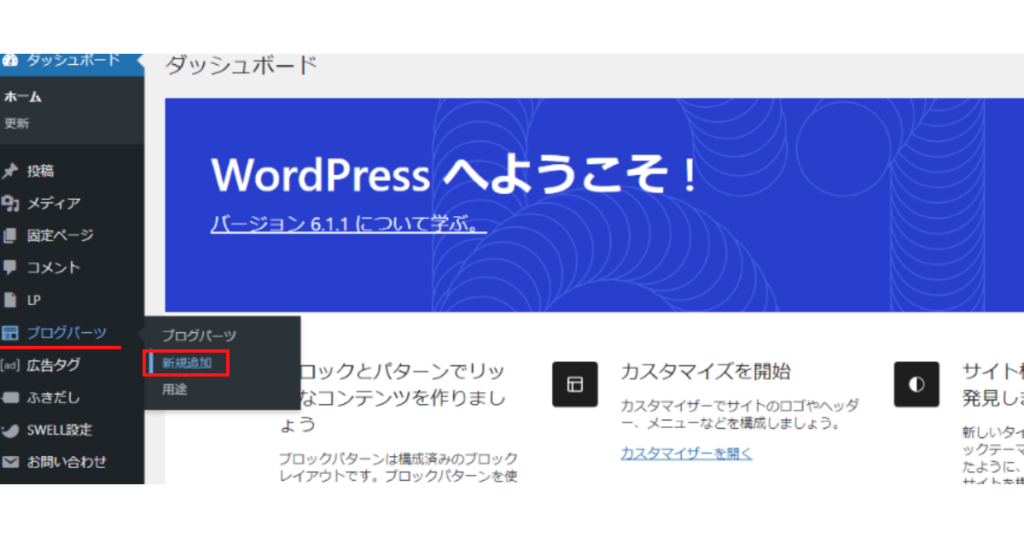
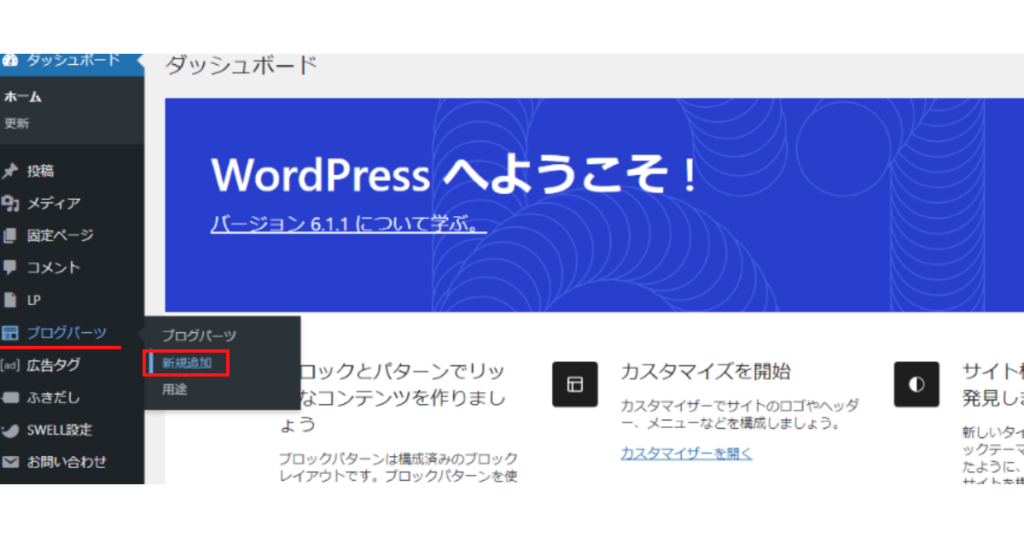
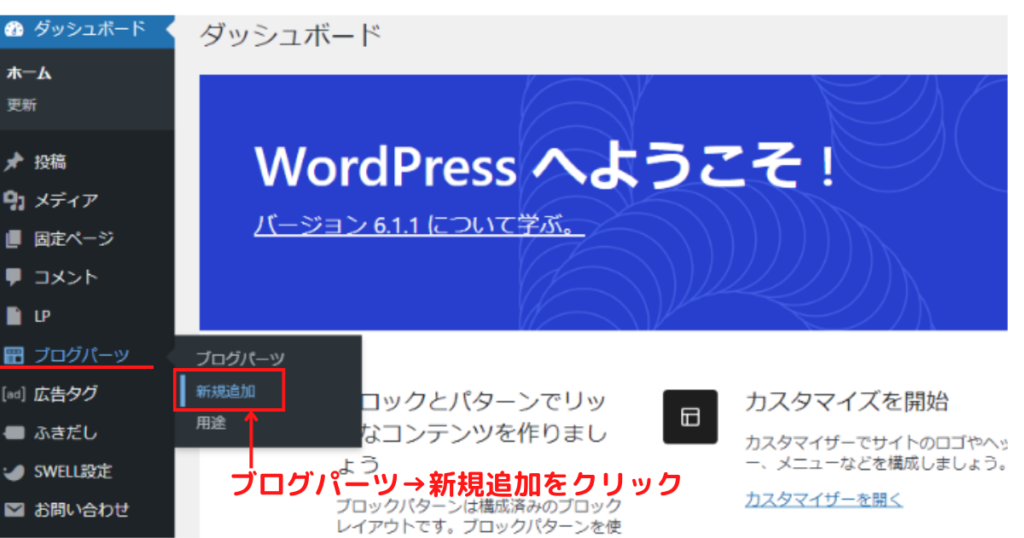
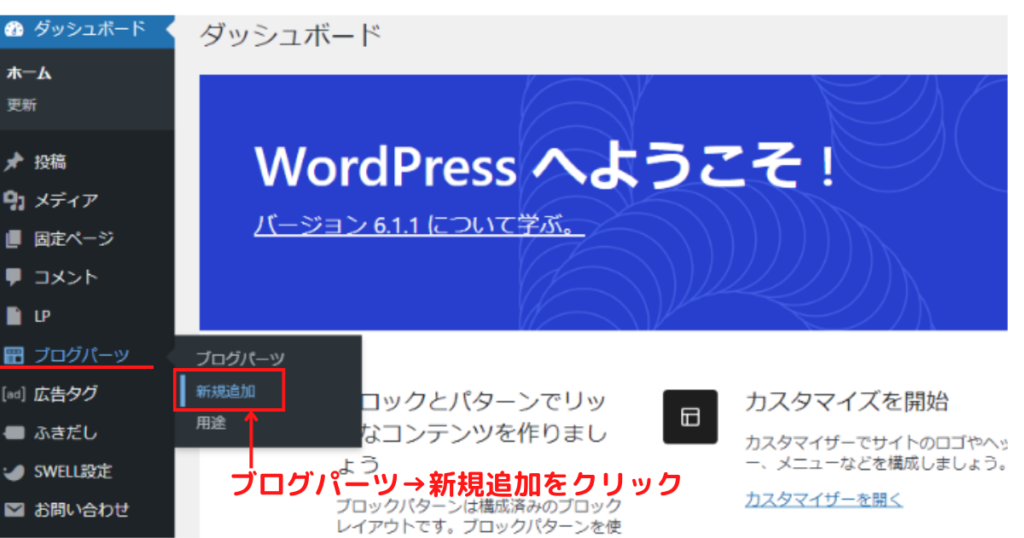
1. ダッシュボードより、ブログパーツ→新規追加をクリック


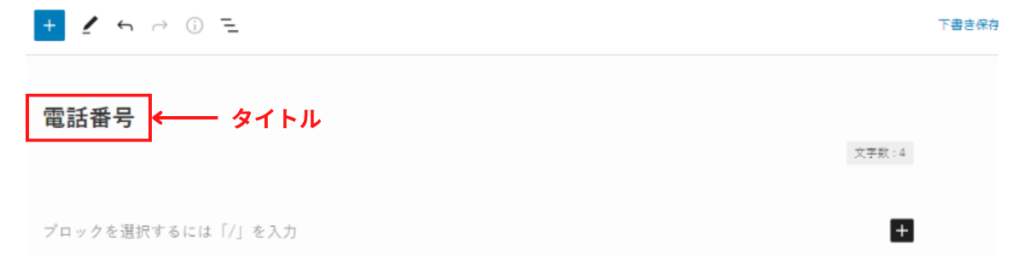
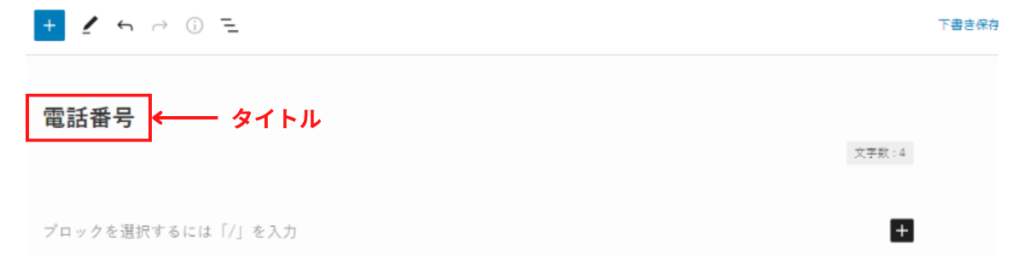
2. ブログパーツ新規作成画面に入るので、まず、タイトルを追加 の箇所にタイトルを入力する。
タイトルは表記されない部分なので自身の分かりやすい表記にすればOKです。ここでは、「電話番号」としました。


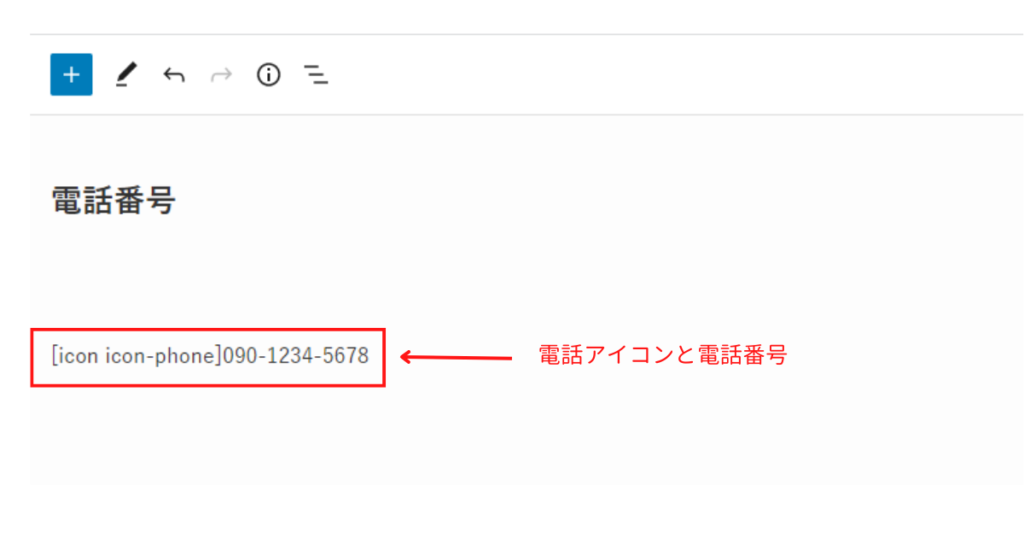
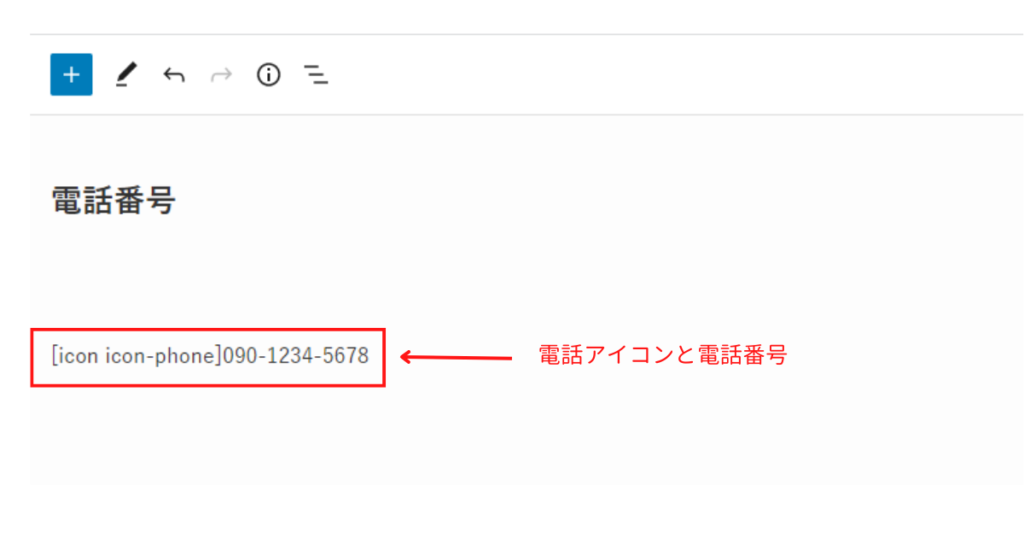
3. ヘッダー右上に表記したい電話アイコンと電話番号を入力する。


電話番号のアイコン「」を表記したい場合は、ショートコード icon icon-phone で付けることができます。
上記画像赤枠内のように、[ ]のカッコ内に、icon icon-phone を入力すると、以下の通りにアイコンが表示されます。
090-1234-5678
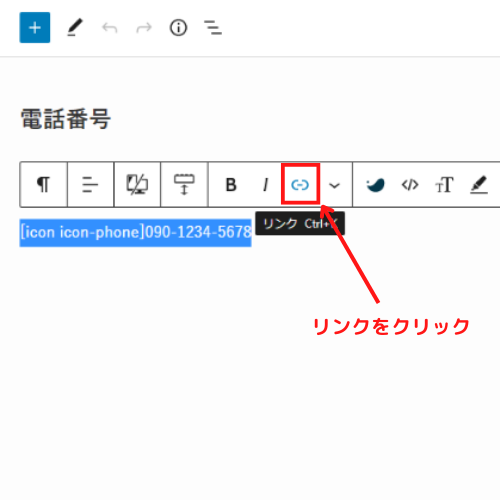
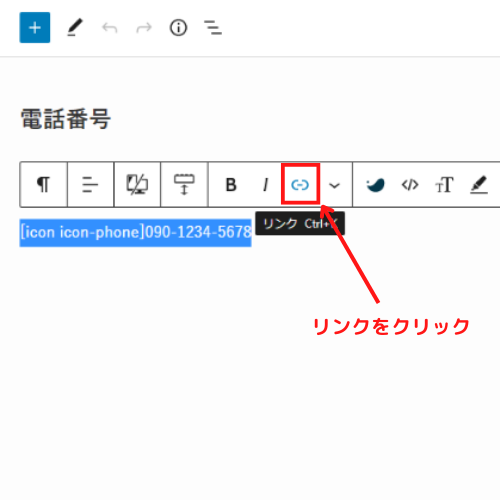
4. 入力した電話アイコンと電話番号に、クリックすると電話がかけられるリンクを入れる。
まず、3で入力した文字列を選択した状態にすると上にメニューバーが出てくるので、以下のリンクマークをクリックする。


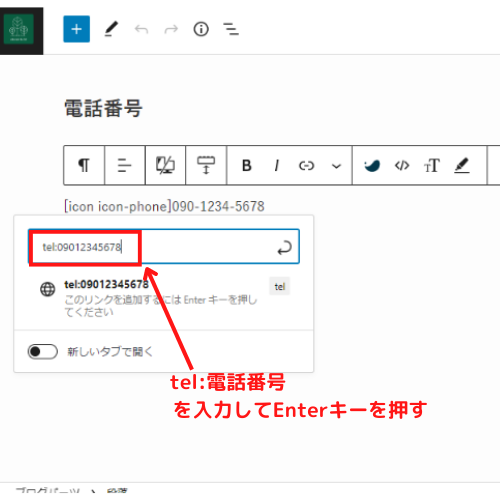
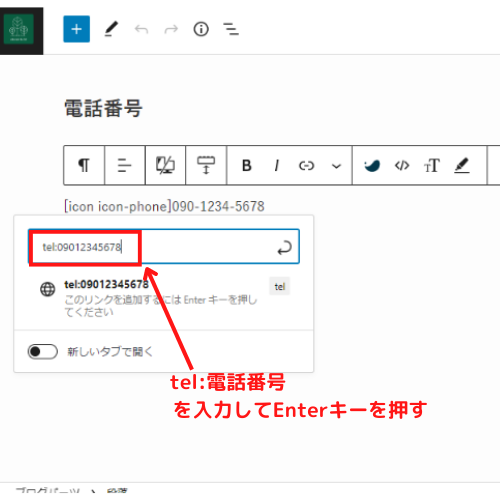
5. リンクマークをクリックすると、文字列の下に青枠で入力バーが出てくるので、
【tel:電話番号】を入力してEnterキーを押す。すると、クリックするとそのまま電話がかけられるリンクが入ります。
この時入力する電話番号は、ハイフンなしです。


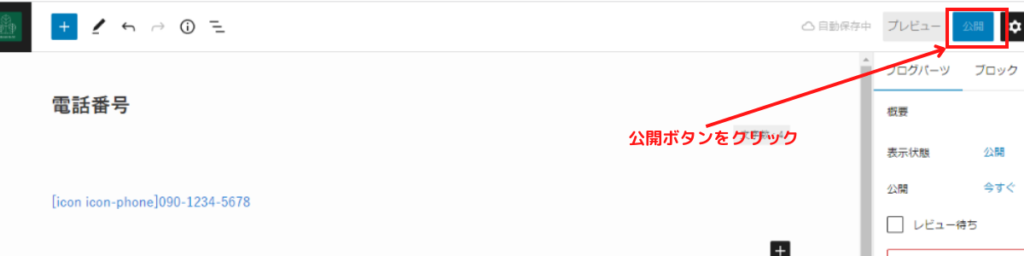
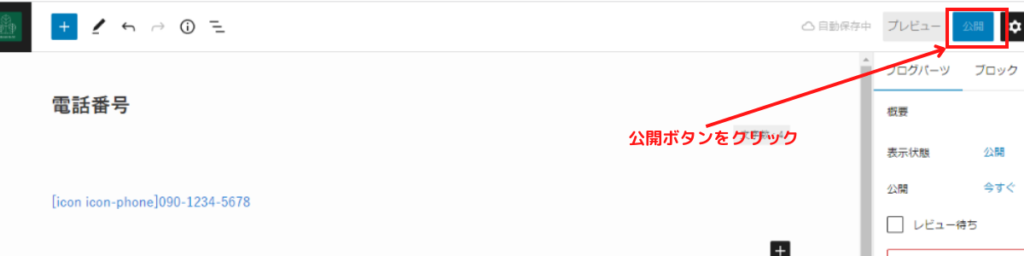
6. リンクができたら、右上の【公開】ボタンをクリック。
これで、ブログパーツに電話番号が作成できました。


ヘッダーの中にブログパーツを設置する
ヘッダー内部に作ったブログパーツを設置して、ヘッダーに電話番号を表記されるようにしていきます。
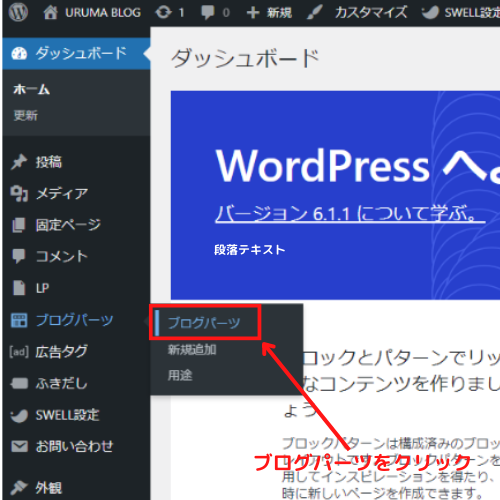
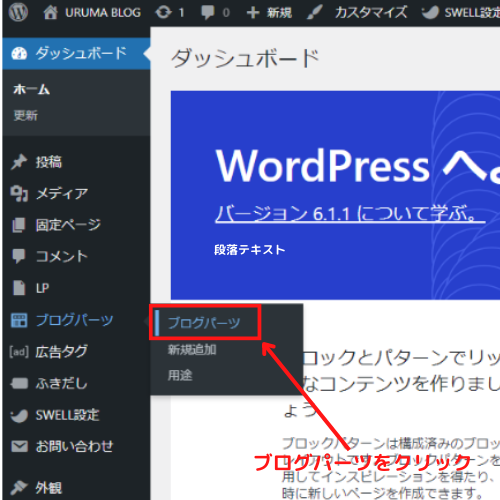
1. ダッシュボードに戻って、ブログパーツ→ブログパーツをクリック。


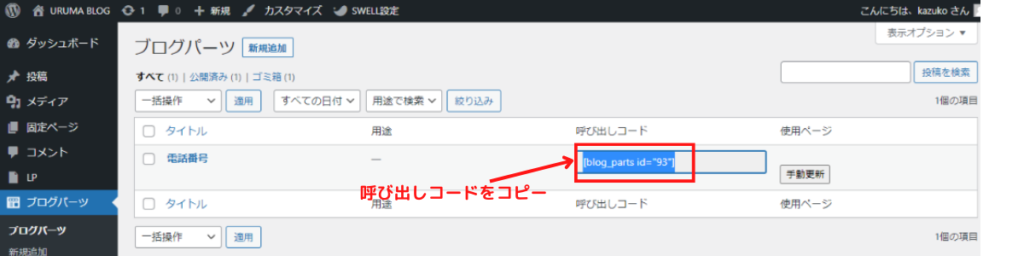
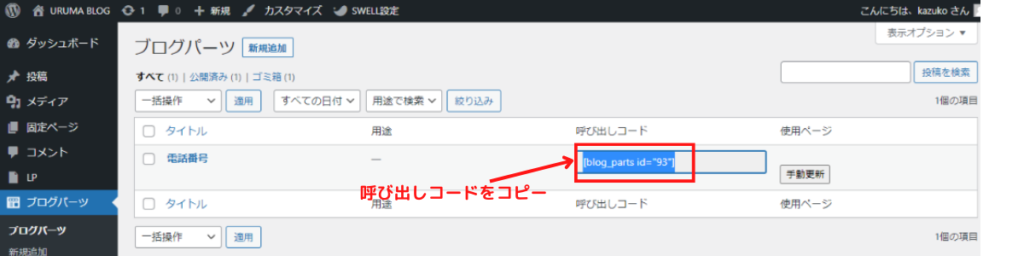
2. ブログパーツを開くと登録したブログパーツの呼び出しコードが表示されているので、
その呼び出しコードをコピーする。


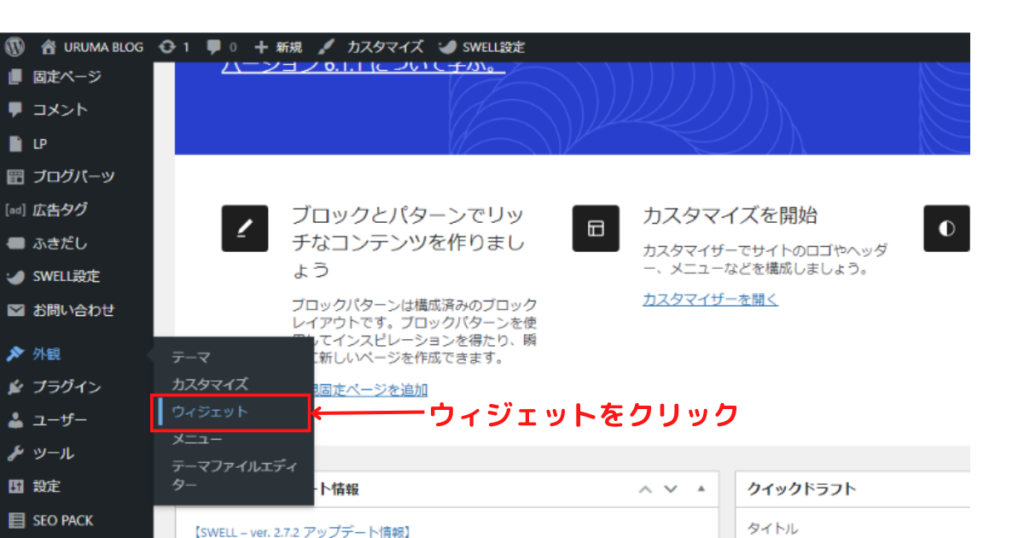
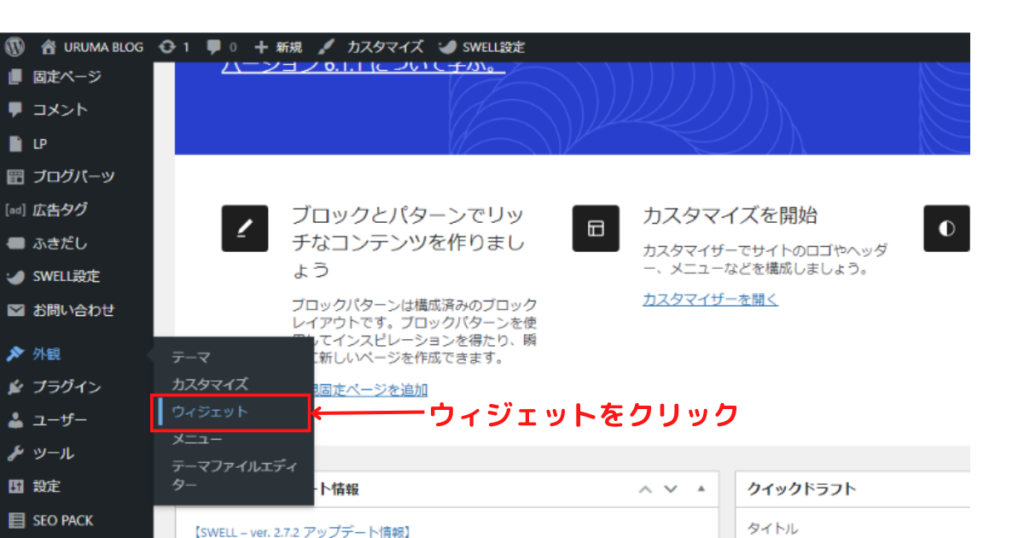
3. ダッシュボードに戻って、外観→ウィジェット をクリック





ウィジェット画面の基本的な使い方
左側で表示したい場所を選択して、右側で表示したい内容を入れていくよ!
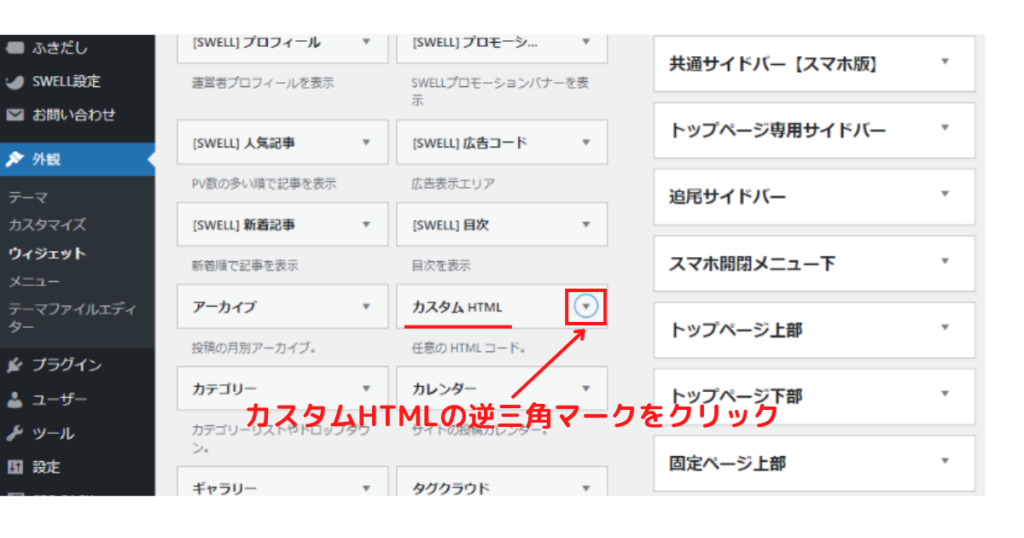
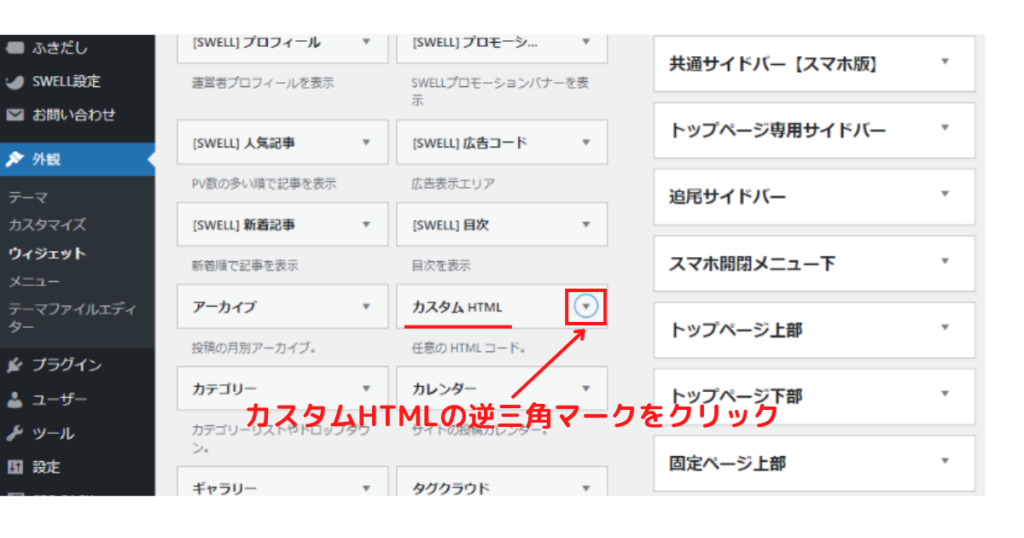
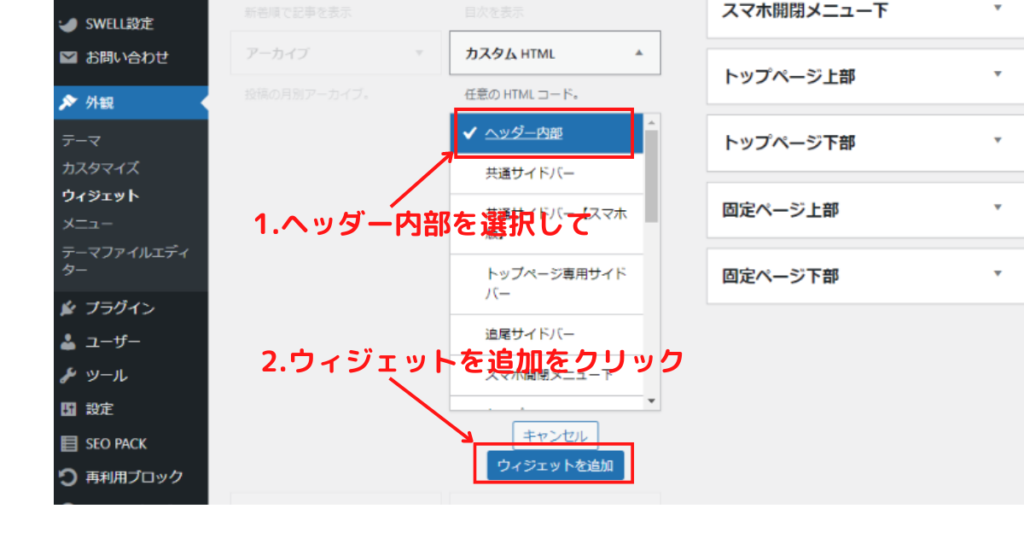
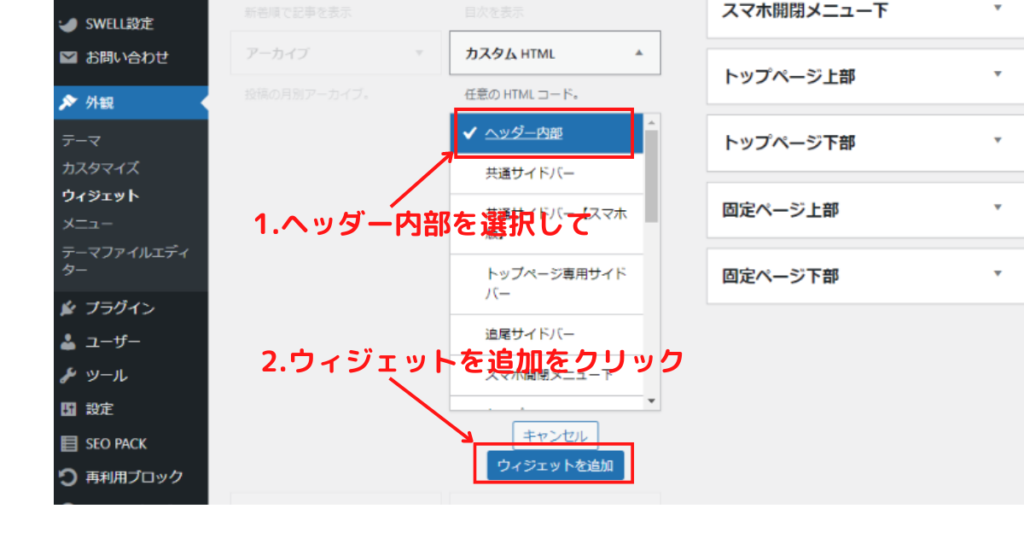
4. 【利用できるウィジェット】の画面になるので、
少し下にスクロールしたところにある【カスタムHTML】右の逆三角マークをクリック


5. カスタムHTMLを開くと表示場所が選択できるバーが出てくるので、
1番上にある【ヘッダー内部】を選択して青表記にした上で、【ウィジェットを追加】をクリック


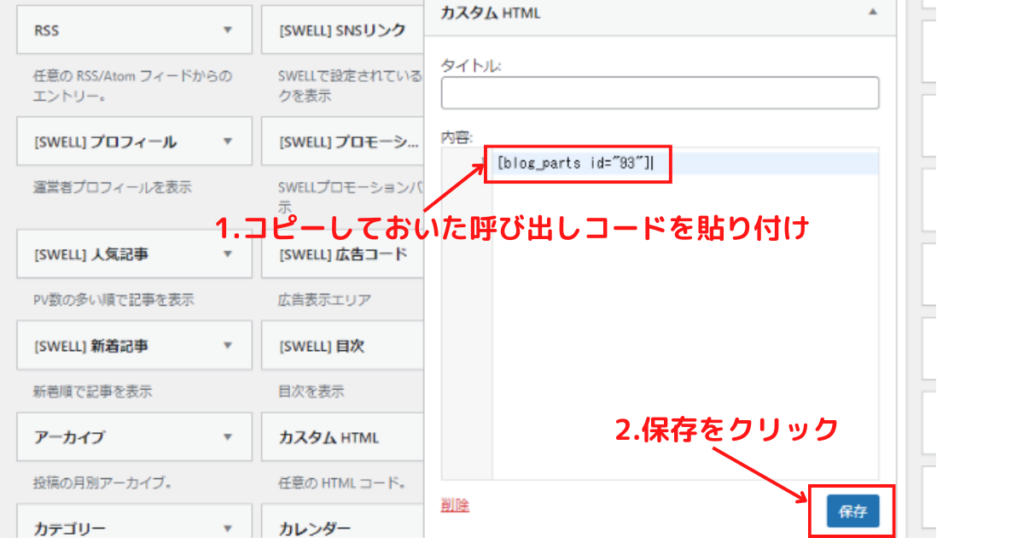
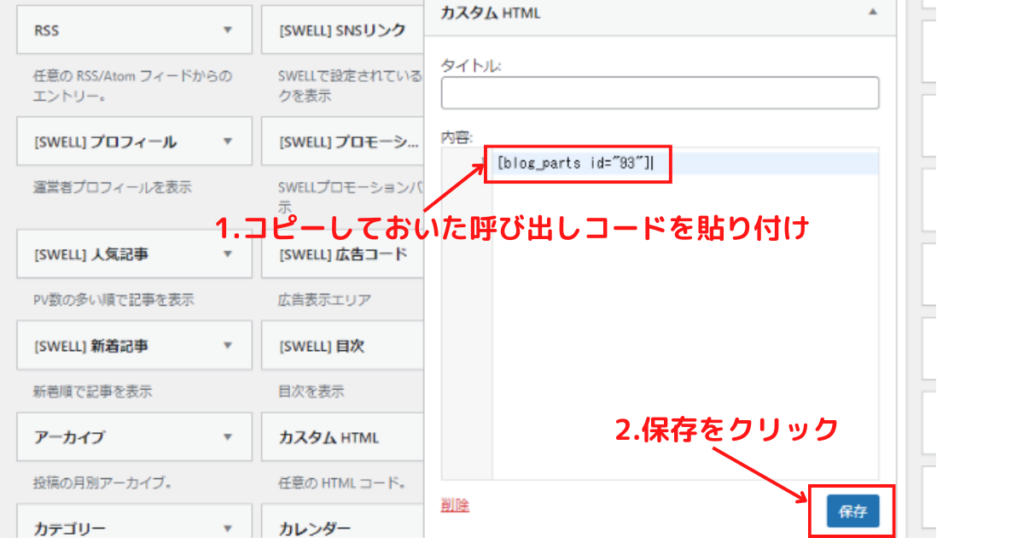
6. すると、右側の【ヘッダー内部】に【カスタムHTML】が追加されるので、カスタムHTMLの逆三角マークをクリック。


7. 内容の入力欄に、コピーしておいたブログパーツの呼び出しコードを貼り付けて、保存をクリックする。


すると、以下のようにヘッダー右上に電話番号が表示されているので、トップページを確認してみてくださいね!


WordPressテーマ/SWELLでお問い合わせボタンをヘッダーに設置する方法
次に、電話番号ではなくお問い合わせボタンをヘッダー右上に設置する方法を説明していきます。
基本的に上記の電話番号を設置する手順と同じとなりますが、ボタンの設置方法が異なるので異なる箇所を中心に解説していきますね。
ブログパーツにお問い合わせボタンを作成する
1. ダッシュボードより、ブログパーツ→新規作成をクリックする。


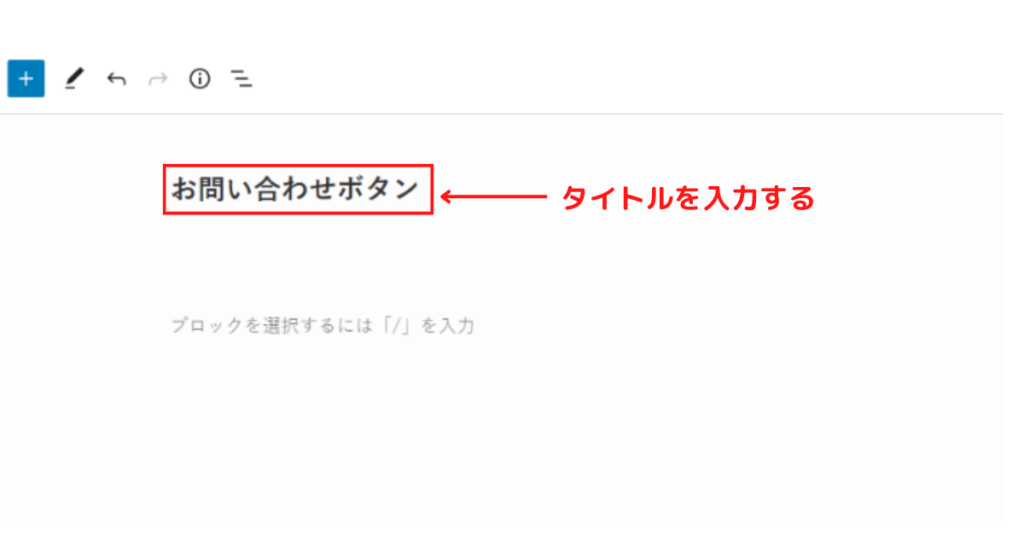
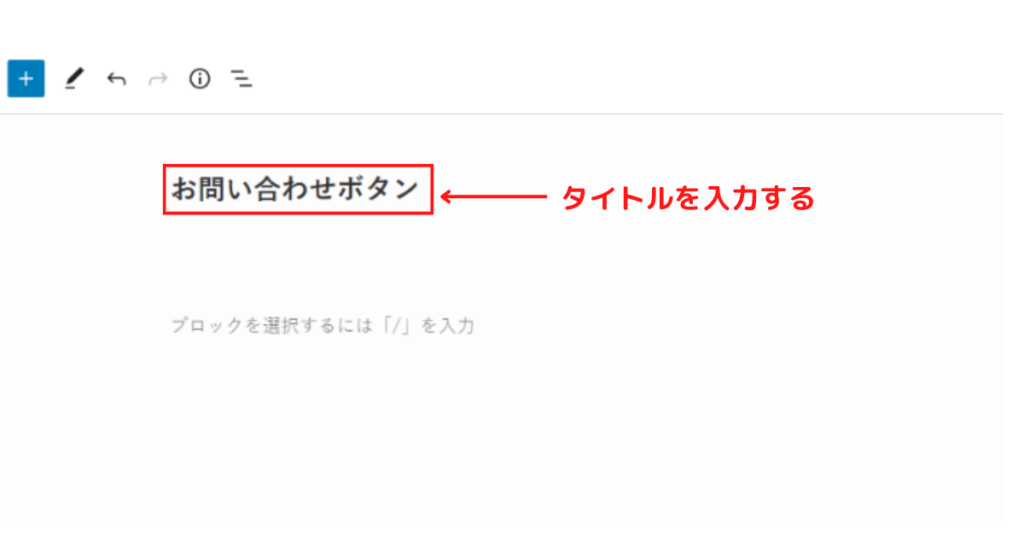
2. ブログパーツ新規作成画面に入るので、まず、タイトルを追加 の箇所にタイトルを入力する。
タイトルは表記されない部分なので自身の分かりやすい表記にすればOKです。ここでは、「お問い合わせボタン」としました。


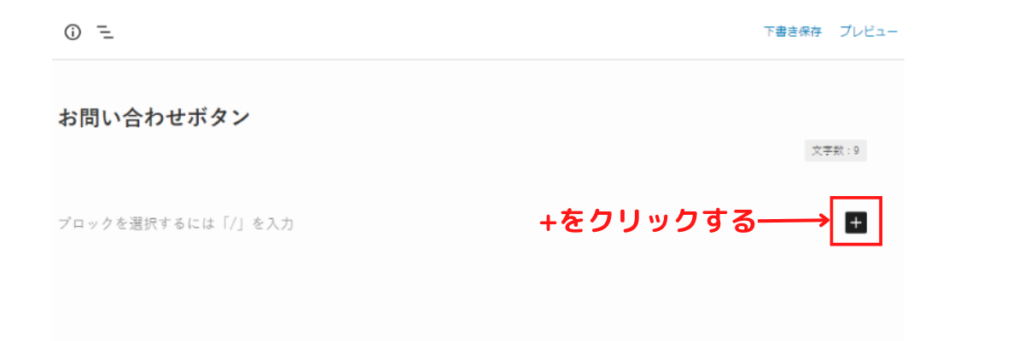
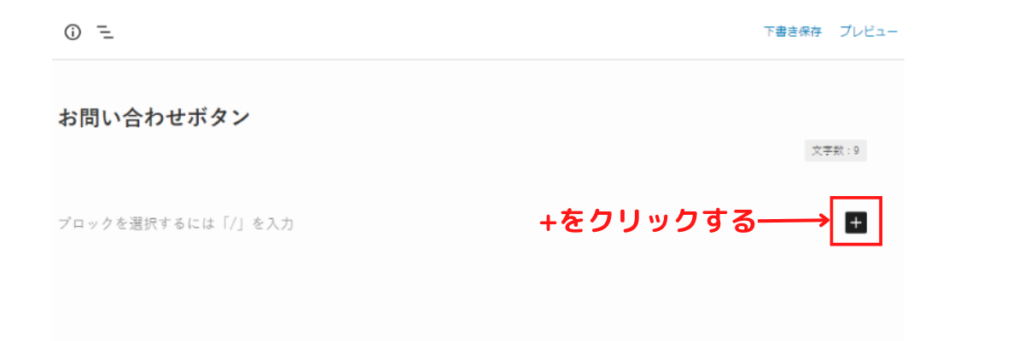
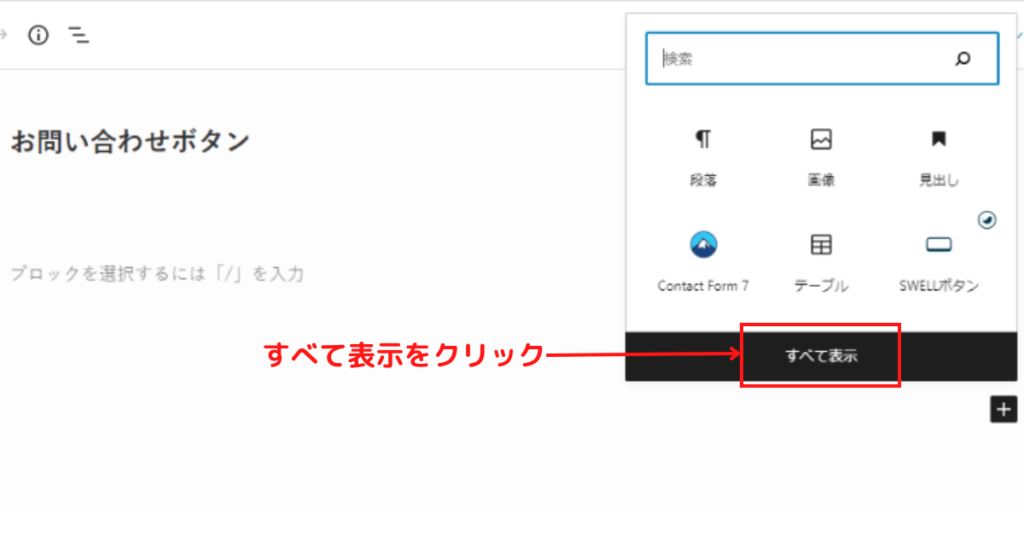
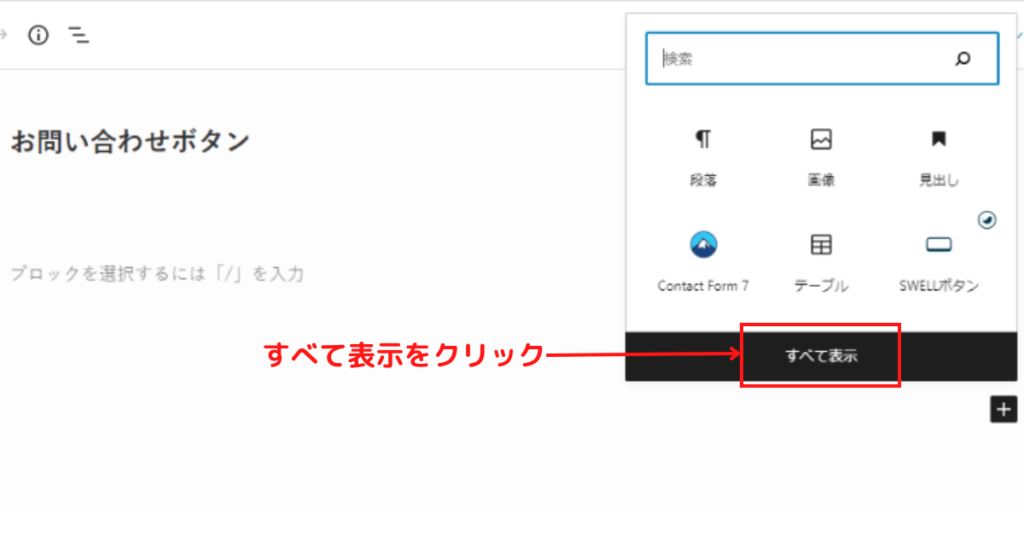
3. タイトルを入力した後に改行をすると右部にプラスマークが出てくるので、プラスマークをクリックする。


4. +をクリックすると、ブロックエディターのポップアップが出てくるので、【すべて表示】をクリックする。


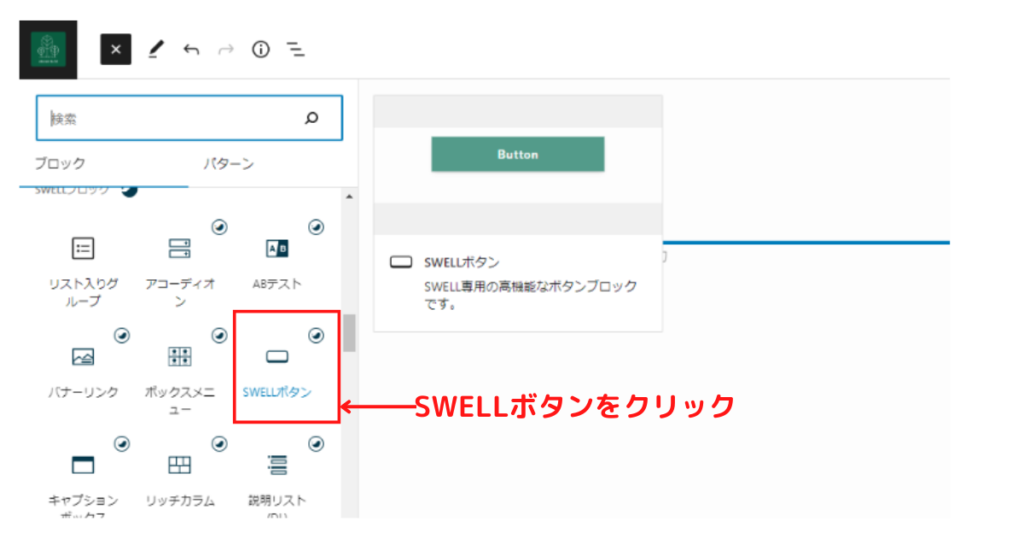
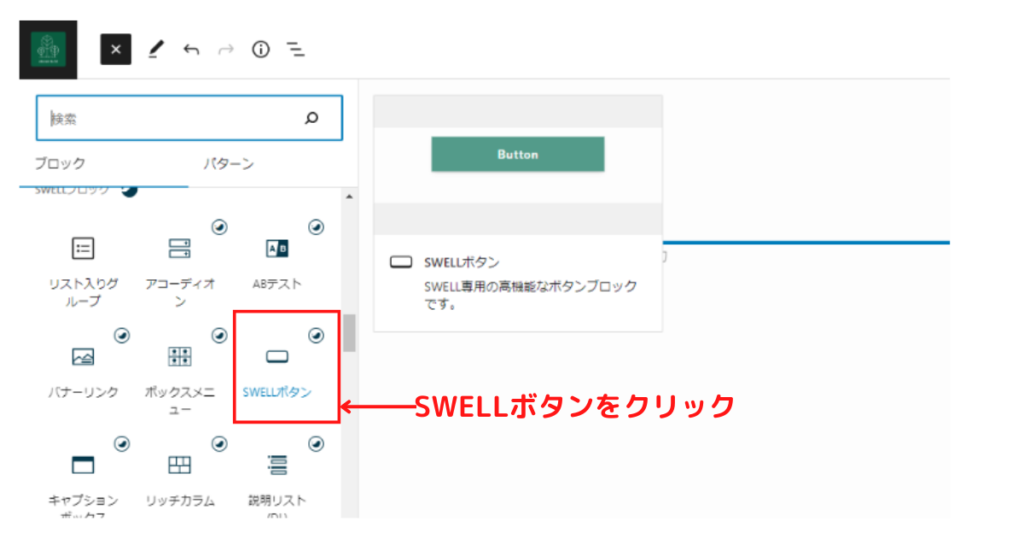
5. すべて表示をクリックすると、左画面にブロックの一覧が表示されているので、下にスクロールして【SWELLボタン】を見つけてクリックする。


6. SWELLボタンをクリックすると、ボタンの設定ブロックが出てくるのでボタンの中に表示させたいテキストを入力して、
その下にある【リンク先:未設定】をクリックする。


ちなみに、デフォルトでは上記のように四角ボタンで白抜き文字になってますが、ボタンの形や大きさ・色等は好きなように変えることができます♪
SWELLボタンのカスタマイズ方法については以下記事も参考にしてください。


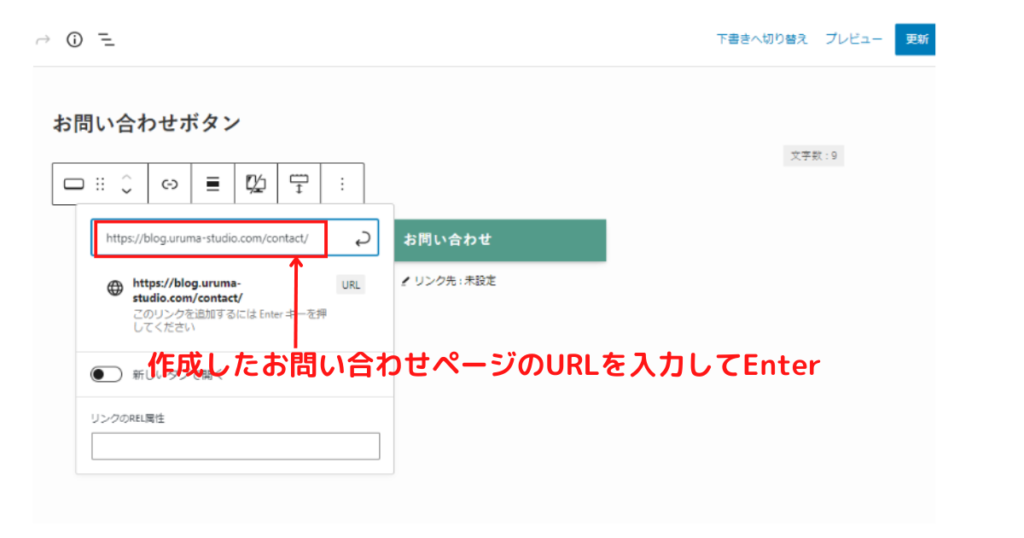
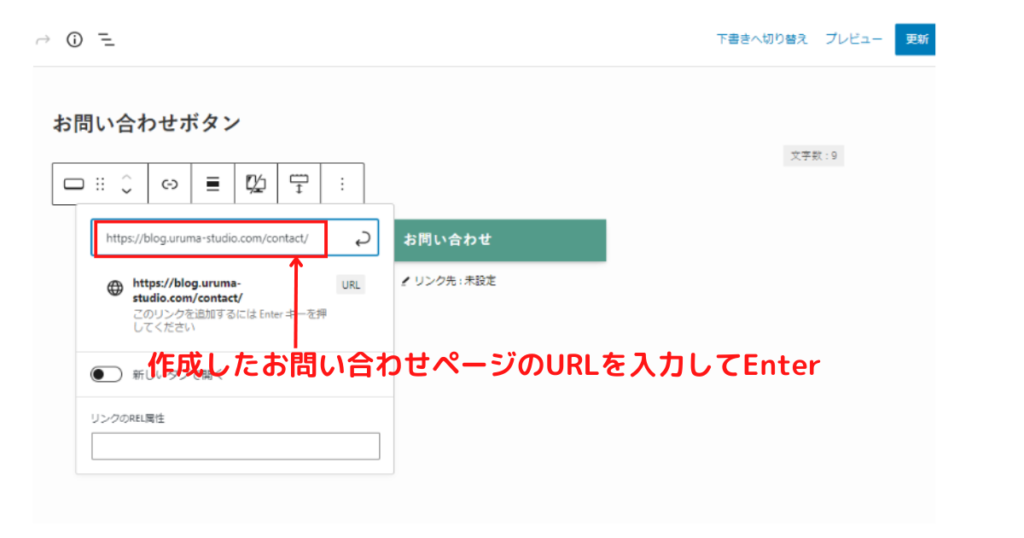
8. 【リンク先:未設定】をクリックするとURL入力欄が出てくるので、お問い合わせページのURLを入力してEnterを押す。


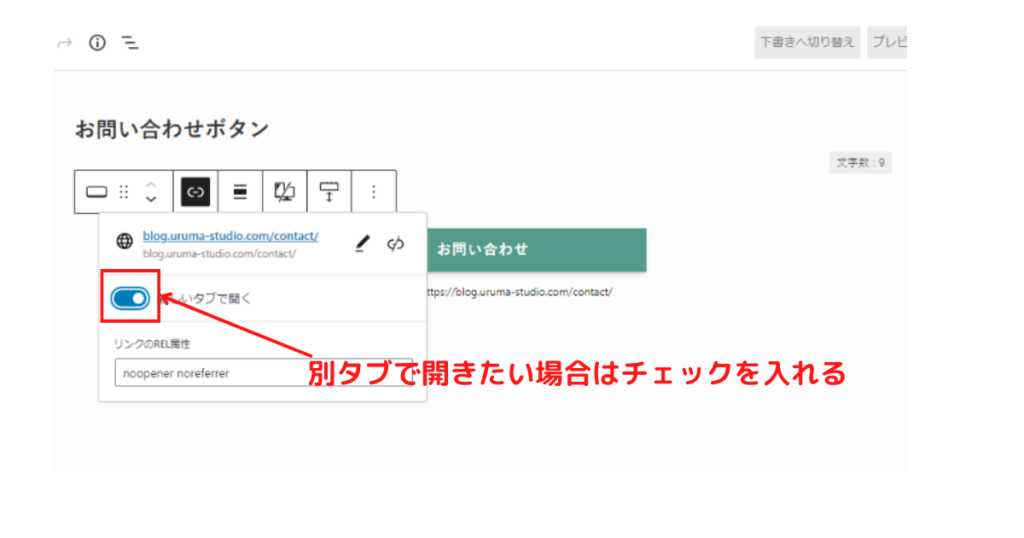
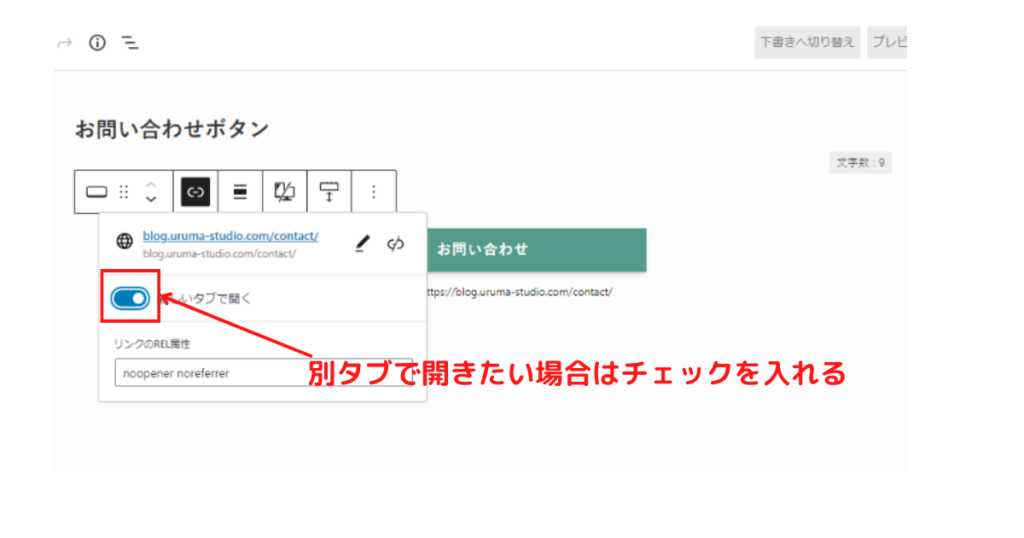
9. お問い合わせボタンをクリックした時に、お問い合わせページを別タブ(別ページ)で開くように設定したい場合には、【新しいタブで開く】にチェックを入れて青表記にする。


お問い合わせページの作成方法については以下記事を参考に作成してください♪
Contact Form 7 の方はこちら


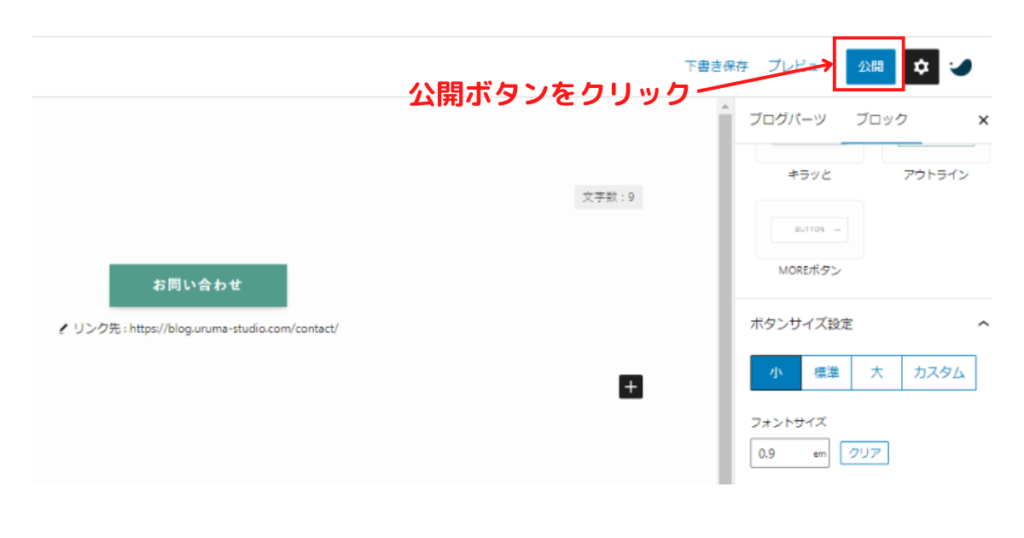
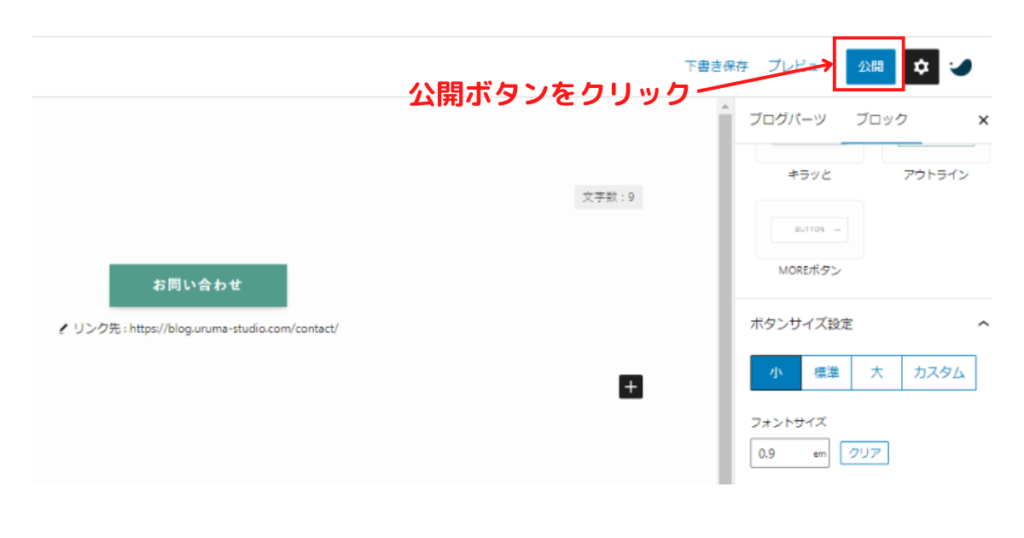
10. これでリンクを入れたお問い合わせボタンが作成できたので、最後に右上の【公開】ボタンをクリックする。
これで、ブログパーツにお問い合わせボタンが作成できました。


11. この後の手順は、前項で説明しているヘッダーの中にブログパーツを設置すると同じ手順となります。
ヘッダーへの設定が完了して、ホームページのトップページを確認すると、以下画像のようにヘッダー右上にお問い合わせボタンが表示されているかと思います。


WordPressテーマ/SWELLのヘッダーに電話番号&お問い合わせボタンを設置しよう
以上、SWELLでのヘッダーに電話番号やお問い合わせボタンを設置する方法を解説しました。
ホームページのトップ画面に電話番号やお問い合わせボタンが表記されていると、見に来てくれたお客様が迷うことなくお問い合わせしてくれるかと思います。
集客アップのためにも、ぜひSWELLで作成してみてくださいね!
また、この記事を読んで、SWELLを使ってみたい!と思った方は、よかったら以下記事も参考にしてください。
■WordPressテーマ/SWELLレビューはこちら


■レンタルサーバーの契約から検討している方はこちら


■SWELL単体で購入を検討している方はこちら


最後までお読みいただき、ありがとうございました!



コメント